前回書いた「短期間でプログラミングを習得してWebサービスをつくるための知識と方法まとめ」が好評だったので、
今回は、JavaScriptに絞って習得するための方法をまとめてみたいと思います。
入門編としてご覧下さい。
なお、最後の方に一番大事なことを書いたので、必ず目を通してください。
JavaScript初心者でもなんとかなった
ちなみに、一番最初に、JSに触れた時は、Hello, Worldを表示させたり、aタグでリンクをはったりしかできませんでした。
ですが、現在はjQueryで社内システムの画面作り(Ajaxとかを使って)を任せてもらっています。
※バイト先でフロントはJS、サーバーサイドはPHPで開発してました(シンフォニーというフレームワークです)
スポンサーリンク
【重要な追記】プログラミング独学はキツい
と、本題になる前に重要なことを書いておきます。
僕も最初そうでしたが、JavaScriptなどプログラミングは独学だと難しくて投げ出したくなります。
僕もできずに心が折れかけていました。
そんな時に東京でプログラミング教室をやっていることを知り、参加してみたのでした。
>>プログラミングでできること、日常生活での活用例、主要言語などまとめ
スポンサーリンク
プログラミング教室で理解速度は格段に上がる
結果、プログラミングへの理解度がかなり高まり、その後の勉強がスムーズにいきました。
なので、僕はお金を払ってでも、プログラミング講座、スクールには行った方がいいと思っています。
当時、学生ながら3万円くらい払いましたが、そこに投資して本当に良かったです。
今月から有料プログラミングスクールに通うことに
独学だと概念理解できなくてつまずいてしんどかったので
結果として行ってよかった
老若男女問わずいるし、進捗も自分と同じようなとこでつまずく人もいればもっと手前、もちろん遥か先にいる人もいていい刺激になる
何よりすぐ聞けるから捗る
楽しい— ゆき⛄@ナマケモノな働き方改革 (@Natsuki53010077) 2018年6月3日
今ならネットで学べて、豊富なコースがある
最近だと、「テックアカデミー」というサイトがあり、ここではオンライン上でプログラミングを学べます。

ここには、JavaScriptを学べるコースもあり、Webアプリケーションを作りたい人にオススメです。
そして、テックアカデミーでは無料でプログラミングを体験できます。

無料体験では、チャットでプログラミングについて質問できます。

また、無料でオンライン教材を読めて、プログラミングを学ばせてもらえるんですよ。

これはかなりお得なので、まずは無料でプログラミングを学んでみてください。
僕が経験したように、スクールは理解度を格段に高めてくれますので。
結局今日は、息子のグズリがヒドイ1日になった。
熱が有って体の違和感が出てるんだろうなぁ😢そんな中、#テックアカデミー
の無料体験メンタリングを受けた。まずやることを教えてもらえたから、言われたようにチャレンジしてみようと思ってる。
【課題】
時間確保
モチベーション維持— えり@在宅ワークを目指す1児の母 (@aiiku3) 2018年8月18日
無料でプログラミングを学ぶ>>テックアカデミーのサイト![]()
プログラミングスクールで学べば転職でも有利に
※サイトには受講して就職(転職)できた人の事例も載ってます

他だと、こういった方もいるので、プログラミングスクールはおすすめなのです。
実務とか30代未経験とか転職とかプログラミング教育だとか、今日いろいろゴチャゴチャ考えてましたが、結局答えは出ないし頭がイタくなってきたので、あとはインフラトップにお任せします。
31歳未経験で転職できたプログラミングスクールですので、頑張ってほしい(宣伝と丸投げ)。— ヒツジ@スクールの圧力に屈する (@sheephachikin) 2018年1月24日
まずは無料体験してみる>>テックアカデミーのサイト![]()
なぜ、JavaScript(JS)がいいのか?なぜ勉強するのか?
では次に、なぜJSをお薦めするのかを説明します。
①ネイティブアプリがつくれちゃう。
ネイティブアプリとは、iPhoneアプリとか、Androidアプリのことです。
これまで、iPhoneならObjective-C、AndroidならJava(JSとは別物)というプログラミング言語を使って開発しなければなりませんでした。
つまり、iPhone, Androidに対応するアプリを別々につくる必要があったのです。これは、非常に手間がかかります。
iOSとAndoroidの両方開発はしんどい!
さらに、両方とも学習コストが高く、スキルをつけるのに時間がかかります。
そこで、登場したのがTitaniumやPhoneGap, Sencha Touch。両OSに対応するアプリを同時に開発できる便利ツールです。
JavaScriptだけでiPhone、Andoroidアプリが開発できる
これらは、JavaScriptだけでiPhone, Androidの両方に対応したネイティブアプリがつくれてしまうのです!
ただし、Objective-C, Javaで開発したものに比べると、やや動作がもっさりしているという難点はあります。
しかし、そうした難点もスマホ自体のスペックが上がれば改善されていくはずです。
>>初心者時代、プログラミング独学に挫折したぼくが正しい勉強法やおすすめサイト、本まとめとく
②Webでは必須の技術になる
近年、Ajaxを使ったWebアプリケーションが主流になっています。
Ajaxとは「ページ全体を更新しなくても、ページの一部を変更することが出来る技術」です。
具体的には、Google Mapでページのリロードをしなくても拡大・縮小できたり、facebookでリロードしなくてもコメントが表示されたりする、あれです。
これを実装するために、jQueryが使われています。
JQueryは開発が便利になる道具
jQueryとは、JavaScriptライブラリです。
ライブラリと言ってもわかりづらいと思うので、JSをよりカンタンに書きやすくした便利なものと思ってください。
こちらはJavaScriptがわかっていれば、すんなり習得できます。つまり、JSとjQueryを習得すれば、イケてるWebの人になれる訳です。
と、前提条件の説明が終わったところで、これから、私が実践したJavaScript学習法を紹介していきます。
JavaScript開発の学習方法
①とにかく書く!
前回も説明しましたが、最初のうちはわからなくても書いてみるしかありません。
書いたコード(または見本)を読み、一行ずつどんな意味かを理解していくのです。
そうすれば力がつき、自力で書けるようになります。コードの見本としては、やっぱりドットインストールがいいです。
そこで、Tips(小技)を覚えるのもいい勉強法です。
jQueryを把握するためには、Slideshareなどで技術者のスライドを調べて読んでみるのも効果があります。
jQueryって何?という人向けにわかりやすくまとまっていますので、参考にしてみてください。
②深堀りするために本を読む
動画で要点をつかんだら、本を読んでみてください。
本を読むことで動画では抑えきれていない部分を習得することが出来ます。
本は、「Web制作の現場で使うjQueryデザイン入門」がおすすめです。
実装例も記載されているので、それを参考にカンタンでもいいので
アプリケーションをつくってみましょう。
実際につくってみることが一番の勉強になります。
③わからないことがあったら..
次は、本を読んでいてつまづたり、わからないことがあったときに
参考にするサイトを紹介します。
Qrefy
こちらはjQueryのリファレンス(辞書)です。
「こういう機能を実装したいんだけど、どの命令を使えばいいんだろう?」といったときに便利です。
何パターンも実装例がありますので非常に勉強になります。
マンガで分かる JavaScriptプログラミング講座
こちらは、文字ではわかりにくい概念を漫画を使って説明してくれるので、直感的に理解できるようになります。視覚学習は大事です。
あとは、ググる!(Googleで検索)
Googleで検索すると、同じ所でつまづいた人が
解決策をのせてくれているので、それを参考にしましょう!
④素晴らしいコードを読む
人が書いたきれいなコードを読むのも勉強になります。
JS, jQueryだったら「jsdo.it」がおすすめ。
こちらには、HTML5, JSなどで書かれた作品が数多くあります。
ここには、天才的な作品が数多くあり、見なきゃ損ぐらいのレベルです。
ぜひ、参考にしてみてください!
⑤電車の中でも勉強
通勤中にも勉強したい方におすすめなのが「CoffeeScript At Once」というアプリ。
CoffeeScript At Onceは、iPhone上で
簡単なWebプログラミングをするための開発環境です。CoffeeScriptを使えば、少ないタイプ数でJavaScriptの開発が出来る為、
iPhone, iPad上でのプログラミングにピッタリです。また、jQueryやProcessingなどの外部ライブラリを使うこともできます。
電車の中でもコードが書けるのでおすすめ!
⑥スクールに通う
ここまで、独学の方法を紹介しましたが、僕はスクールにも通いました。当時は、初心者だったので、HTMLから勉強させてもらいました。
当然、有料です。こういった専門的なスキルはお金を払ってプロに習ったほうが身につきます。やはり、素人が一人で勉強しても限界があるんですよね。
実際、僕はスクールで払った以上の価値を得ました。その後の、学習速度が格段に上がったんです。
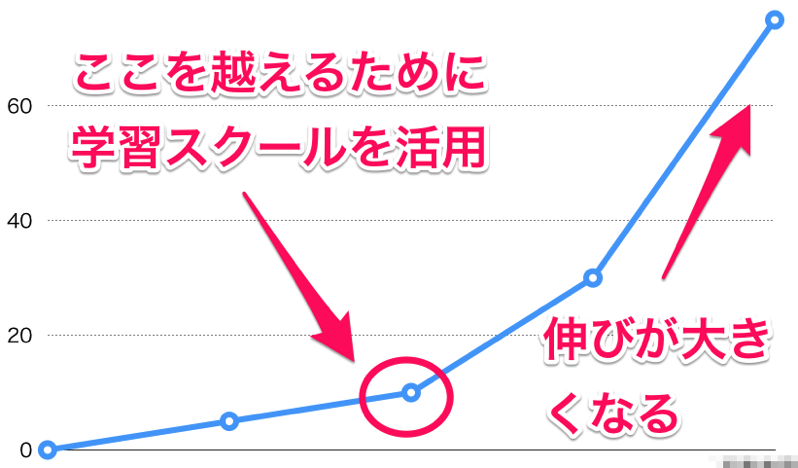
初期段階のハードルを越えれば、そのあと楽
プログラミングは初期段階でつまづきます。ほとんどの人はそこで挫折してしまいます。だからこそ、スクールを使って要点をつかむのです。
そうすれば、以下のグラフのように成長の伸び率が高まります。

このように、実力をつけるために、ITエンジニア専門スクールの「テックアカデミー」を利用してみましょう。
テックアカデミー良かった点
・言語だけでなく、周辺の知識も身についた。DBとかGitとかHerokuで公開できるとか
・チャットで質問したときの返答がめちゃめちゃ早くて学習効率がよかった
・オリジナルサービス作る前のデータベース図の書き方の指導があった
— あやや🙂プログラミング (@ayaya_shukatsu) 2018年8月20日
社会人、学生などいろんな人が受講しているスクールなのです。
無料でプログラミングを学ぶ>>テックアカデミーのサイト![]()
※売りは、未経験者・初心者でも4週間でスキルをつけられるところ
返金保障もあり
また、テックアカデミーは返金保障も導入しています。

こうした保障もありますし、サイトには受講者の体験エピソードや得られるメリットが動画で紹介されています。
なので、興味のある方はサイトをチェックしてみてください。
しかし、テックアカデミーは素晴らしい。
かなり、丁寧指導頂ける。始めてよかったと常々思う。— 256 (@masaru_free) 2017年4月7日
>>【実態と評判】未経験からプログラマーになれるスクール「ギークジョブ」に取材!フリーランスになれた受講生も
JavaScriptを勉強して仕事に生かそう
以上が私が実践した、勉強法です。
紹介した中でいいなと思ったものを取り入れ、自分なりの勉強法を確立していってください。みなさんから、素晴らしいサービスが生まれることを期待しています。
JavaScriptは汎用的に使える言語ですので、身につけておくと就職、転職で役立ちます。
>>プログラミングとは?入門者向けに勉強のやり方、無料アプリなどまとめとく
ブラウザの技術は無くならないので、身につけておこう
今は、ネイティブアプリ系のスキルが重視されていますが、ブラウザへの振り戻しは来るはずです。
その時にフロントエンドエンジニアとしてJavaScriptを極めていると、有利なので学習しておきましょう。
最近だと、Nodo.jsでサーバーサイドの処理もできるようになっています。しかも、この技術はIT系のメガベンチャー・サイバーエージェントが使っていますから、身につけておくと得です。
こうしたスキルをつけておくと、転職で生かせます。
>>20代で未経験から新卒エンジニアになれた!30代の転職だと難しいかも書いてみる
関連記事
>>web系プログラマーを辛い、辞めたいと思って1年で辞めた人間がその理由と当時の生活書いとくよ
>>【大企業とITベンチャー】リクルートなど副業・兼業OKな会社65社まとめ
>>「プログラミングをやると就職で有利になる」という理由で始めて仕事にすると後悔するよ
>>ベンチャー企業ランキングは参考にならないので、経験者として転職したらお得な会社まとめとくわ
プログラミングのスキルを仕事で活用できるか相談してみる
この記事をここまで読んでくれたアナタは、IT・Web業界の仕事に興味があるはずです。
そんなアナタにおすすめなのが、IT業界に強い転職求人サイト「レバテックキャリア」です。
こちらに登録すると、業界を知り尽くしたアドバイザーからネットでは探せない情報を聞けます。
自分のスキルで活躍できる会社がわかる
聞ける情報は、IT・Web業界で求められているスキルや人材、イケてる会社など様々。
そうした情報を知っておくと自分が活躍できる会社をイメージできます。また、気に入った会社があれば、待遇など詳しい情報も教えてもらえます。
情報を聞きにいく際は、平日でも遅くまで対応してくれるので、忙しい方でもOKです。
地方にいても電話で話を聞ける
また、地方の方でも電話やメールで対応してくれますので、まずは気軽に利用してアドバイスを受けてみましょう。
そして、プログラミング学習で身につけたスキルが役立つかも聞けますので。
>>プログラミングでできること、日常生活での活用例、主要言語などまとめ
>>短期間でプログラミング言語を学習してWebサービスをつくるための基礎知識と方法まとめ
プログラマーの現実を知ろう
参照:ソーシャルゲーム開発会社に転職したい人向けに実情書いとくから、求人チェックする前に読んでくれよな
>>年収が高いwebベンチャーにおけるエンジニアの仕事内容がエグすぎる件
>>Webプログラマーになるには独学でもOK?未経験可?←経験者として答えておきます
副業でも稼げるようになります
>>web系プログラマーを辛い、辞めたいと思って1年で辞めた人間がその理由と当時の生活書いとくよ
>>ベンチャー企業ランキングは参考にならないので、経験者として転職したらお得な会社まとめとくわ
>>IT業界求人サイトの「未経験でもプログラマーになれます」は本当なのか?
リモート、複業もOK
>>フリーランスエンジニア(SE)の現実、在宅案件をブログに書いておく(プログラマーの副業求人も)
>>【スクールも】無料のプログラミング学習サイト、入門アプリまとめ
>>【短期で】iPhoneアプリとAndroidアプリ開発初心者のための入門書とサイト(スクール)まとめ
プログラミングスクールは役立ちます
>>【感想&評判】侍エンジニア塾でのプログラミング無料体験談(面談してみた)
>>プログラマーの「現状の需要」と「将来性」まとめとく(消えることも、なくなることもない職業)
給料のいい仕事について
>>未経験でプログラマーになるにはどうすれば?仕事内容や給料はどんな感じ?に答えておく
>>「IT業界に転職したいけど未経験だ」って人が求人を見る前に知っておくべきこと
>>「プログラミングをやると就職で有利になる」という理由で始めて仕事にすると後悔するよ
WEbアプリの事例について(手順を知るのも大事)
>>HTML5, CSS3で実装された芸術作品がスゴい! 【特にcanvas】
>>HTML5、CSS3だけじゃない!ブラウザで実装できるスゴい技術14選 【WebGL】
>>もはや魔法! HTML5, JavaScriptで実装されたイケてるアプリ6選
いろんなプログラミング言語での開発
なぜ、同じくWeb開発ができるPerl、Java、RubyではなくPHPなのか?
・Webアプリ開発に特化した言語
・文法が比較的容易に習得可能
・テキストベースで手間がかからずデバックも容易
・短期開発に向いている
・CGIより実行速度が早い
・あらゆるデータベースと接続可能— PHP研究会 (@php_study_group) 2018年9月21日
QiitaのAPI叩いて100件を限度に一覧表示するWebアプリJavaで作ってみた!
— Kenny (@kenta_takimura) 2018年9月22日
WindowsネイティブアプリならC#一択だし、Webアプリなら情報が多いRuby on Railsが良いと思うー。さらにプログラミングへの苦手意識を克服したいのも目的なので、Rubyだと覚えることも予想に反する動きも少なくて良いかと、と思ったのでした。(ただしWindows環境だとインストールが若干メンドウだけど)
— HORINOUCHI Masato (@thermes8) 2018年9月21日
最強のフレームワーク:Ruby on Railsがおすすめ
>>【便利】Rails でのデバッグ方法を知れば開発が楽になる!
>>Ruby on Rails入門者におすすめしたい便利なメソッド7つ【サンプル付き】
>>Railsでログイン、ユーザー登録機能を簡単に実装できるgem「devise」の使い方
これを習得できると市場価値上がります。










