フロントエンドの技術の発展がスゴすぎるのでまとめてみました。
世界には、スゴい人がたくさんいるなー。
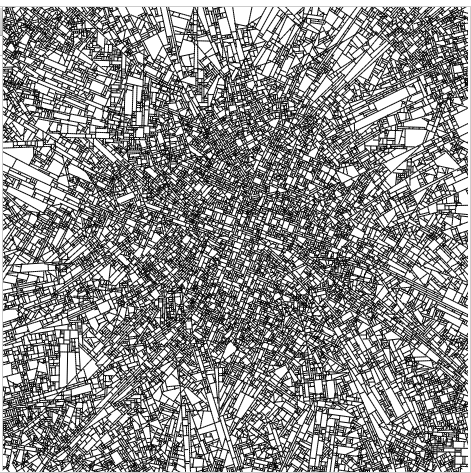
1 放射状に広がっていく地図
放射状に広がっていくアニメーションが美しい作品。東京モード学園っぽい。
canvasを使ってます。canvasにはそろそろ挑戦してみようと思います。
Map Generator

スポンサーリンク
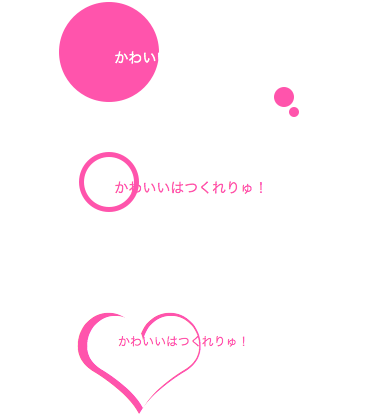
2 CSSだけでかわいいボタン
最近のトレンドともいえる画像を使わずにCSSだけでリッチな素材をつくった作品。
スマホサイトでは、読み込みを速くするためにこうした技術が必要になってくるので、ぜひ覚えたい所です。
ハートの部分は難しそうだなー。
かわいいふきだし

スポンサーリンク
3 CSSだけでゲーム!
CSSだけでシューティングゲームがつくれてしまうという驚きを与えてくれる作品。
:hover, :cehecked をうまく使っています。
CSS3 OF THE DEAD

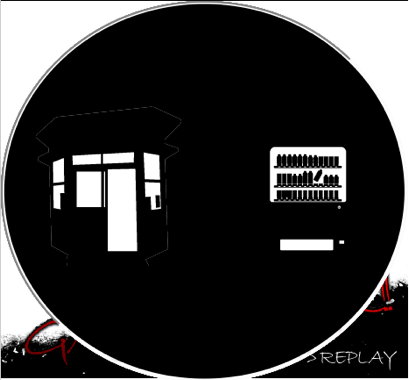
4 CSSでワニワニパニック
CSSだけでワニワニパニックがつくれてしまうんですね!驚きです。
ゲームセンターにいる感覚を味わせてくれます。
CSS PANIC

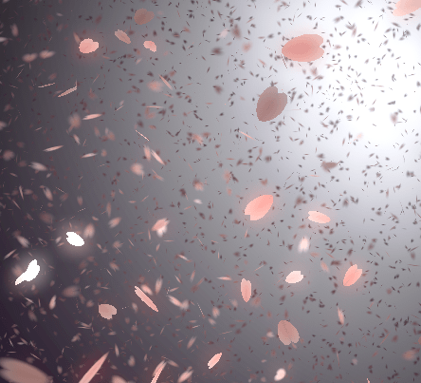
5 実写と見間違う桜
桜が舞う美しすぎるアニメーションです。
動画と見分けがつかないくらいにキレイ!
WebGLを使っているようです。

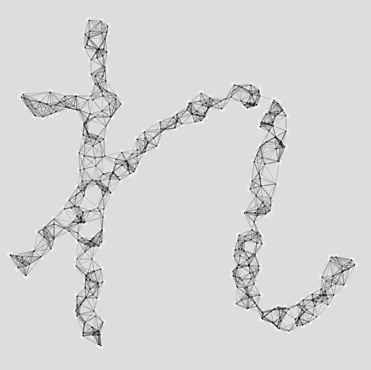
6 「デザインあ」っぽい
クリックごとに乱数を発生させて、文字が表示されていきます。
フォントが「デザインあ」のようにオシャレなつくり。
シンプルだけで、見入ってしまいます。
KDTree Test

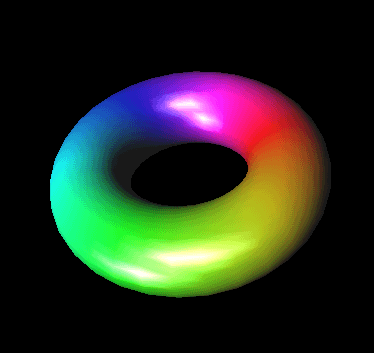
7 【3D】ぐるぐる回る球面体
ひたすら回るポリゴンチックな球。
マウスオーバーで、回る速さが変わったり、クリックでワイヤーだけになったりと非常に凝った作品。
canvasやりたいなーと思わせてくれる作品です。
3D Sphere

スポンサーリンク
8 CSSで驚くほどのアニメーション
CSSでマウスオーバー時のめちゃくちゃかっこいいアニメーションが実装できてしまいます。
boder: rgba()で色を指定やら、:hoverでこんだけできんのか。すごい!
borderとtransitionを使ったエフェクト

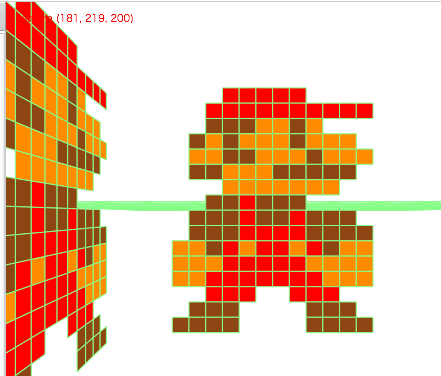
9 HTMLマリオ
マウス移動で、見え方が変わるマリオ。
こんなオシャレなものをつくれるようになりたいですねー。
canvasを勉強したいなら、この作品のコードを見るのがよさそう。
マリオ forked from: HTML5で3D その2 (カメラ)

10 WebGLを学んでみたくなる美しさ
5の「実写と見間違う桜」でも紹介した「WebGL」を使った作品です。
WebGLのお勉強
WebGLを利用したWebサイト
HTML5の普及ともにブラウザでリッチな動きを実装できると注目が集まるWebGLですが、この技術を利用した素晴らしいサイトがありました。
ぜひご覧下さい。

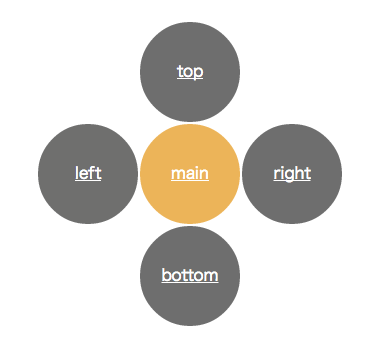
11 リッチなリングメニュー
Pathで見られるUI。
ボタンをタッチすると、メニューが放射状に現れるおしゃれ演出。

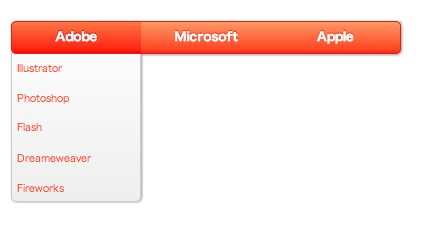
12 ドロップダウンのナビゲーションバー
サイトやブログで使いたいおしゃれなナビゲーションバー。
これがあるだけでサイトが一段とイケて見えます。
CSSだけでスルスルDropDownMenu!

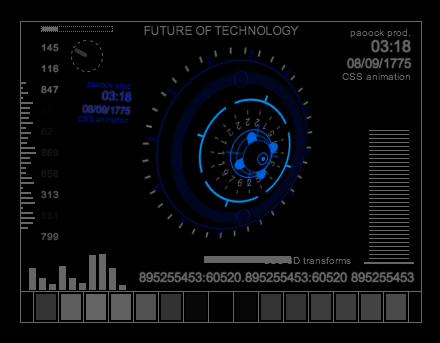
13 近未来のデータ分析画面
映画に出てきそうなグラフアニメーション。
こんなにきれいなグラフィックを再現できるとは驚きました。
とにかくかっこいいので、ぜひご覧ください!
FT

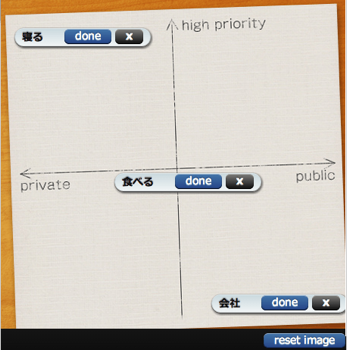
14 マトリクス ToDoアプリ
優先順位と公私を2軸にとったマトリクス型のToDoアプリ。
優先順位が一目で分かり、まさにイノベーション。
この発想はなかった。
背景画像で使い方それぞれなToDo forked: Simple ToDo管理アプリ with HTML5

いけてんなー。すごい!!
最後に
これからスマホがどんどん普及していき、ブラウザ上での技術は
非常に需要が出てきますので、この機会に勉強してみるのもいいですね。
この記事を友だちに教えてあげて、一緒に勉強しようぜ!というのもいいと思います。
というか推奨ですw