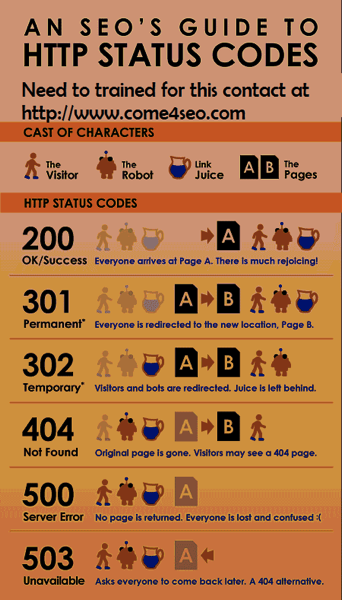
Come4SEO社がHTTPステータスコードをインフォグラフィックにてわかりやすくグラフ化してくれました。
ブログを運営する上でさまざまなトラブルに対応できるようステータスコードの理解は必須です。
この機会に勉強してみましょう。
>>Webプログラマーになるには独学でもOK?未経験可?←経験者として答えておきます
画像でわかりやすく表現された404などのHTTPステータスコード
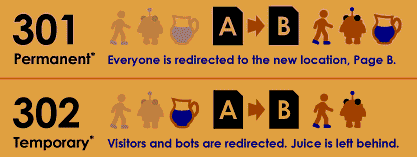
こちらがわかりやすく図解されたHTTPステータスコードです。

引用:Header code play a very wide role in SEO.
これらについて1つずつ説明していきます。
>>【スクールも】無料のプログラミング学習サイト、入門アプリまとめ
スポンサーリンク
まずはHTTPステータスコードとは何かを理解
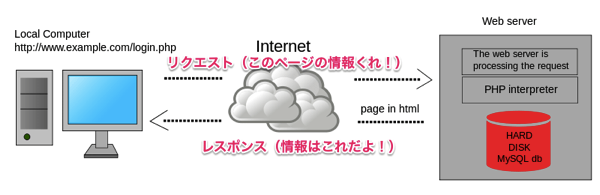
HTTPステータスコードとは、Webサーバからのレスポンスを示すコードの事です。
これを理解するためにまずは、Web上の情報を取得する流れを理解しましょう。
大前提として、インターネットでの情報のやり取りは「クライアント」と「サーバー」が介在することを頭に入れておいてください。
>>プログラミングとは?入門者向けに勉強のやり方、無料アプリなどまとめとく
サーバーにリクエストすることでネット上の情報を見れる
私たち(クライアント)は、Webブラウザを介してインターネット上のページを閲覧する際、サーバーに対してリクエストを送っています。
そのリクエストとは、「このページを閲覧したいのですが、ページの情報を教えてください」というものです。
そのリクエストに対してサーバーは該当ページの情報を返すのです。これがレスポンスに当たります。

>>プログラマーの「現状の需要」と「将来性」まとめとく(消えることも、なくなることもない職業)
サーバーが返す情報には何がある
サーバーが返すページの情報(状態)をもとにブラウザでページの表示を変えているんですね。
では、サーバーが返す情報にはどんなものがあるか、1つずつ見ていきましょう。
>>未経験でプログラマーになるにはどうすれば?仕事内容や給料はどんな感じ?に答えておく
スポンサーリンク
HTTPステータスコード200は「サクセス」
200はリクエストが成功し、リクエストに応じた情報がレスポンスされている状態です。この場合、正常にページが表示されます。

>>「IT業界に転職したいけど未経験だ」って人が求人を見る前に知っておくべきこと
HTTPステータスコード301 302は「ページ移動」
301と302はともにページAからページBへのリダイレクトを意味します。
301は永久的にドメインやページを移管するときに設定します。
302は一時的に表示するページを変更する場合は設定します。

>>短期間でJavaScriptを習得し、アプリ・Webサービスをつくるための勉強法
HTTPステータスコード404は「リソースがない」
404はリソースつまりページが見つからなかったときに返されます。
その際、ページがない事を示すページBを表示するようにしています。
「404 Not Found」ページが表示される事がたまにありますが、それはページの情報がないという事なのです。

>>「プログラミングをやると就職で有利になる」という理由で始めて仕事にすると後悔するよ
余談ですが、LIGの404ページは非常に面白いです。

HTTPステータスコード500は「サーバーの内部エラー」
500はサーバー内部にエラーがあったときに返されます。文法エラーなどがその原因に該当します。

>>きつい仕事ランキングまとめ!会社を辞めたいと思ったら参考にしてみよう
>>短期間でプログラミング言語を学習してWebサービスをつくるための基礎知識と方法まとめ
プログラミングは無料で学べる
なお、こういったwebの知識はプログラミングを学ぶことで、より一層ついていきます。(ぼくはそれで知識をつけました)
しかも、プログラミングスクールならプログラミングを無料体験できるので、まずは試してみるといいですよ。

(家にいながらネット経由で学べます。実績として7000名が無料体験中)
HTTPステータスコード503は「サービス利用不可」
503は、サービスが一時的に過負荷などで使用不可能であるときに返されます。
アクセスが殺到してサーバーが処理しきれなくなった時がそれに該当します。
俗にいう「サーバーが落ちた」というやつですね。

>>プログラミングでできること、日常生活での活用例、主要言語などまとめ
HTTPステータスコードのまとめ
以上、サーバーのレスポンスを示すステータスコードについて説明してきました。
ブログやサイトを運営する上でサーバーが返すステータスコードを理解する事は重要ですので、この機会に習得しましょう!
この記事を呼んでもっとサーバーについて理解したいと思った方には、実際にサーバーをたててみる事をおすすめします。
>>初心者時代、プログラミング独学に挫折したぼくが正しい勉強法やおすすめサイト、本まとめとく
サーバーを理解するには、自分で構築してみよう
サーバーでしたら、月1000円程でレンタルする事ができますから勉強もかねてサーバーを構築してみてはいかがでしょうか。
リモートコンソールの使いづらさが玉に傷ですが、格安で借りれるのはさくらVPSの強みです。この機会にぜひ!
もちろん、さくらでWordPressブログを始める事もできますよ。
>>アフィリエイト初心者向けにブログ(サイト)の作り方と稼ぐ方法、仕組みをまとめとく
参照:ブログのおすすめ!収入を得たい初心者のために6サービス(無料&有料)を比較しました!
関連記事
>>web系プログラマーを辛い、辞めたいと思って1年で辞めた人間がその理由と当時の生活書いとくよ
>>ベンチャー企業ランキングは参考にならないので、経験者として転職したらお得な会社まとめとくわ
>>IT業界求人サイトの「未経験でもプログラマーになれます」は本当なのか?
webの知識をもっとつける
>>給料のいい仕事ランキングから年収の高い会社、資格関係なく稼げる職業をまとめてみた
>>リモートワーク、在宅勤務OKの求人まとめ(正社員、バイト、有名企業など):職種はエンジニアが多め