Google先生がAdsense公式ブログにてありがたい事を語ってくれていますので、紹介します。マルチスクリーン対応について、これは知っておかないとヤバいですね。
そもそもマルチスクリーン対応とは何か?
まず、マルチスクリーン対応の話をする前に、その定義を説明しておきます。
マルチスクリーン対応とは「PC、タブレット、スマホなど画面幅が異なる端末全てで見やすく表示させる事」です。そのための手段として、Googleはレスポンシブウェブデザインを推奨しています。
レスポンシブウェブデザインとは、PC、タブレット、スマホなど画面幅が異なる端末全てに最適化したデザインのことです。動画の方が分かりやすいので、イメージをつかみたい方は以下の動画をご覧下さい。
引用元:Adsense収入が36%アップした事例も!レスポンシブウェブデザインに注目!
なお、マルチスクリーン対応とレスポンシブウェブデザインは同じ意味ぐらいに考えておくと、理解がはかどるかと思います。マルチスクリーン対応をイメージするためにも、以下の動画をご覧下さい。
こういうサイトを作りましょうということです。
スポンサーリンク
1. マルチスクリーンをやる意味はあるの?
最初に紹介されている質問が、マルチスクリーン対応、つまり「PC、タブレット、スマホの全端末で綺麗に表示されるようにデザインをいじる必要はあるのか?」「そこにコストをかける意味は?」という質問が寄せられていました。
それに対するGoogle担当者の回答は以下の通りです。
平均して、モバイル非対応のサイトに比べ、モバイル サイトのインプレッション収益(RPM)は 8% 高く、サイトのトラフィックは 2 倍の早さで増加しています*。マルチスクリーン対応は、ユーザーの滞在時間や直帰率の改善にもつながっています。
引用元:Inside AdSense : マルチスクリーンに関するよくある質問にお答えします
ほう。マルチスクリーン対応によって収益どころかアクセスなど色んな面でメリットがあるのですね。
マルチスクリーン対応でAdsense収益アップ事例も
実際、マルチスクリーン対応をしてAdsense収益アップに大きく寄与した事例も報告されています。
•携帯端末での広告収益が 36% アップ
•クリック率が 54% アップ
•インプレッション収益が 64% アップ
引用元:レスポンシブ ウェブデザインの導入により、最小限の手間で短期間に成果を実現
他にも、マルチスクリーン対応によって「タブレット経由の収益性が 11% 向上」「タブレットとスマートフォンの収益性を比較すると、スマートフォンと比べてタブレットの方がクリック率が高く、RPM は約 4 倍」という結果も報告されていますから、収益の面でも非常に大きな役割を果たしてくれるのです。
参照:マルチスクリーン対応でサイトの収益はこんなに上がる!【タブレット経由の収益性が11%向上】
さらに、2015年に世界のモバイル広告費は52%増加するとのことなので、いまからモバイル表示を最適化しておく必要があるでしょう。
参照:世界のモバイル広告収益、2015年にはモバイルウェブ広告がアプリ内広告を抜く
なお、Adsenseの収益アップを狙う際はスコアカードのチェックも忘れずに。
参照:【ブログ】Adsense収入を最大化するためにスコアカードをチェックしよう!
スポンサーリンク
2. レスポンシブ広告ユニットの収益性はいかに?
Google Adsenseではマルチスクリーン対応したサイト向けに、端末の横幅によって、広告のサイズを変更して配信してくれる広告ユニットを提供しています。それが「レスポンシブ広告ユニット」です。
参照:【ブログ】Adsense収入を最大化するために知っておきたい広告サイズ
そのレスポンシブ広告ユニットの収益性についてGoogleの担当者は以下のように回答しています。
レスポンシブ広告ユニットはレスポンシブ レイアウトと連携しているので、通常の広告ユニットよりも良い成果が出ています。
引用元:Adsense収入が36%アップした事例も!レスポンシブウェブデザインに注目!
ですので、マルチスクリーンに対応したら、ぜひともAdsenseのレスポンシブ広告ユニットを使いましょう。
3. おすすめの広告配置は?
モバイル用のAdsense広告配置について、Google担当者は以下のように回答しています。
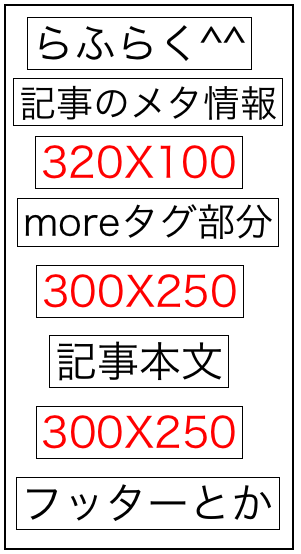
サイトのコンテンツや構造によって最適な配置は異なりますが、モバイルバナー(大)(320×100)とレクタングル(中)(300×250)のサイズを使用すると、特に高い効果が見込まれ、モバイル端末の画面にもすっきりフィットします。
引用元:Adsense収入が36%アップした事例も!レスポンシブウェブデザインに注目!
引用元ではわかりやすく図解されているので、そちらも確認しておいてください。
僕の場合は以下のように配置しています。

1ページに配置できるのは3つですよ。
PCだと以下のような広告配置が良いようです。

参照:AdSense Tips: Consider Your Content When Adding New Units
参照:ブログで月30万円売り上げて68万PVまで伸ばす方法を画像で説明してみる
4. 使いやすいモバイルサイトにするには?
Googleの担当者はPageSpeed Insightsを利用してサイトの表示速度に問題がないか調査する事をお勧めしています。
その際は、リンク先のページからURLを入力して「分析」をクリックするだけで調査できます。

僕の場合、分析したら、以下のように表示されてしまいました。
みなさん!僕みたいに怒られないように注意しましょう(笑)


こうやって提示された問題点を1つずつ潰していきましょうね。
なお、素晴らしいモバイルサイトにするためには以下の項目も重要ですので、要チェックです。
参照;Googleが調査したスマホサイトで重要な25項目!サイトの収入、アクセスアップを狙うなら必見
マルチスクリーン対応は偉大
これまで紹介してきたように、マルチスクリーン対応は重要です。特にこれからはタブレットにも最適化する必要があります。ですので、僕もマルチスクリーン対応やるやる詐欺にならないように、手をつけていこうと思います。
なお、「自分でマルチスクリーン対応するのが難しい!」という方はレスポンシブウェブデザインのWordPressテーマを買った方が早いので、そちらをご検討下さい。
さらに、これからサーバーを建ててブログを始めようとしている方はお名前.comで提供されている「賢威パッケージ」を利用してしまうのも手です。
ちなみに「賢威」とは、600社以上のSEOコンサルティングを行ってきたウェブライダー松尾さんがプロデュースしたWordPressテーマで、SEOに強いと評判です。始めからガチでブログをやりたいと思っているなら、検討しても良いか思います(いい値段するけど)。
このように、マルチスクリーン対応の重要性を認識してブログ運営を行っていきましょう。メリットはめちゃくちゃございますので。
ではまた!