
今回もAdsense公式ブログから。Adsenseの広告収入を最大限まで高めるためのヒントを学べます。
私も知らない事がありましたので、その辺も含めてシェアしていきます。
自動でサイズを最適化してくれるレスポンシブ広告が存在した!

Adsenseにはレスポンシブ広告というものが存在し、読み手の端末サイズに応じて自動で広告サイズを切り替えてくれるというのです。
iPhone では現在 320 px 幅が主流ですが、Android では 480px 幅が主流となっています。コンテンツの下に 300×250 のレスポンシブ広告ユニットを配置しておけば、ユーザーが 340px 以上のデバイスを使用している場合は画面上に 336×280 の広告ユニットを表示し、一方 730 px 幅以上のタブレットを使用している場合は 728×90 の広告を表示できます。
引用元:マルチスクリーン 対応サイトへの 最適化 と 収益化
これにより、OSによる広告表示ズレを考慮する必要もなくなります。また、wp_is_mobile()関数での条件分岐をせずに済みますので、テーマのPHPファイルをスッキリ書く事ができるようになります。
スマホサイト最適化やマルチスクリーン対応に時間を割けない方はレスポンシブ広告を導入してみましょう。端末サイズに適した広告を配信する事で収益を向上させられるかもしれません。
スポンサーリンク
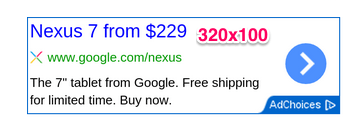
スマホサイトにはラージモバイルバナー(320 x 100)が効果的?
これまでスマホサイトに掲載する広告として主流になっていたのが「320×50」のモバイルバナーです。しかし、新たに登場した「320 x 100」ラージモバイルバナーが今後は主流になっていくと私は考えています。

なぜなら、縦のサイズが100pxに拡大した事でユーザーの目に留まりやすくなりクリックされやすくなるからです。広告主からしてもサイズが大きくなる事により広告で表現できる事が増えます。これもクリック率を高め、Adsenseでの収益を最大化する事につながるのです。
ただし、2014年4月16日現在、100%「320×100」サイズのバナーが配信されるわけではなく「320×50」サイズが配信される事もあります。これは「320×100」サイズの広告在庫が足りていないからでしょう。しかし、これから広告主がこのサイズの魅力に気づき、広告を出稿していく事で在庫不足も解消されていくと思います。
ですので、これから先はもっと「320×100」サイズに期待が持てます。
スポンサーリンク
スマホでのポリシー違反に注意

最後に注意事項を書いておきます。
スマホサイトにおいて、300×250の広告ユニットをページ上部に配置するのはポリシー違反です。これはファーストビューが広告で占領されてしまうと、ユーザーに不快感を与えてしまうためです。
ユーザーに不快感を与えてしまわないためにも、運営ブログではページ上部の広告サイズに気をつけましょう。
アドセンス収入は広告サイズの変更で大きく変わる
・マルチスクリーン対応が面倒、手をかけられないという方にはレスポンシブ広告がオススメ
・レスポンシブ広告は自動で広告サイズを変えて配信される
・スマホサイト対応しているならラージモバイルバナー(320 x 100)を
・スマホサイト上部には「300×250」を配置してはいけない!
・ポリシー違反なので、最悪アカウント停止の可能性も
サイトの収益を高めるためにもぜひ紹介した方法を試してみてください。好きなことで飯を食えるようにブログでのマネタイズもしっかりしていきましょう。
関連記事:ブログで広告収入を得られるアドネットワーク5つをまとめました
関連記事:ゲーム攻略サイト、アプリ紹介ブログにおすすめなアフィリエイトとアドネットワーク4選