ブログのPVを伸ばしたいと思っている方へ。ブログデザインのちょっとの工夫で、まだまだブログのPVは伸ばせるはずです。これから、私が行おうと思っている施策を紹介します。
PVを伸ばすために必要な要素

まず、PVの計算方法を理解しておきましょう。
PVは以下の式で計算されます。
PV = 来訪ユーザー数 + 来訪ユーザーがその時に閲覧したページ数
つまり、PVを伸ばすには
1 来訪ユーザーを増やす
2 来訪ユーザーが閲覧するページ数を増やす
事が必要です。
今回は、2の来訪ユーザーが閲覧するページ数を増やすための施策です。なぜかというと、「1 来訪ユーザーを増やす」にはバズる記事の作成、検索エンジンからの流入を増やすために良質コンテンツを作成し続ける必要があるなど、結果を出すために非常に時間がかかるからです。
ですので、今回は来訪ユーザーがこれまでよりも多くのページ(記事)をみてくれるための工夫をしていきます。
スポンサーリンク
閲覧ページ数増加に必要なサイト設計
では、来訪ユーザーが閲覧するページ数を増やすにはどうすればいいでしょう。
ここで、自分が読み手の立場に立って考えてみましょう。
まず、読み手が何らかのきっかけで初めてのブログに訪問したケースを想定します。
記事を読みます。記事の内容はそれなりに良い記事で、読み手は満足感を得ています。
そんな状況で記事の直後になんの導線もなければ、どうなるでしょう。
もちろんユーザーは直帰してしまいます。
そのユーザーが自分のブログを気に入ってくれたのにも関わらず。
逆に、記事直後に関連記事など他の記事への導線があれば、確実にそのユーザーは記事リンクをクリックしてく次の記事を読んでくれるでしょう。
この導線を用意してあげるという事が大切なのです。
スポンサーリンク
記事の導線は読み手のファーストビューに

さらに、この導線は記事終わりのファーストビュー範囲内になければ意味がありません。
なぜか。
基本的にユーザーはめんどくさがりだからです。
よっぽどのブログ研究家でなければ、記事ないの隅々までスクロールなどしてくれないでしょう。
そもそもブログに訪問してくれるユーザーのほとんどは一般の方々です。
ブログの記事を読む以外に可処分時間を消費するコンテンツは無数にあります。
少しでもめんどくささを感じたら、ユーザーは離脱してしまうのです。
ですので、ユーザーがスクロールという手間をかけずに次の記事を見つけられるよう、関連記事などのリンクはユーザーのファーストビュー内に収める必要があります。
ファーストビューに関連記事を表示する方法
方法は簡単で関連記事を表示するプラグインRelated postsを呼び出す関数
<?php wp_related_posts()?>
をダッシュボードの「single.php」にて記事の直後に書いてあげるだけです。
私の場合、以下のように設定しています。
<?php if ( function_exists('wp_is_mobile') && wp_is_mobile() ) :?>
<!-- スマホ用 -->
<?php wp_related_posts() ?><!-- 関連記事related_post -->
<?php else: ?>
<!-- PC用 -->
<table style="margin-left: -30px; margin-top:20px;">
<thead>
<tr>
<th>スポンサーリンク</th>
<th>関連記事はこちらから!</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<!-- アドセンスコード -->
</td>
<td>
<?php wp_related_posts()?><!-- 関連記事related_post -->
</td>
</tr>
</tbody>
</table>
<?php endif; ?>
私は、tableの中でwp_related_postsを呼んでいるので、デフォルトで表示されてしまうRelated postsのタイトルをCSSにて非表示にしています。
/* デフォルトのタイトルを非表示 */
.related_post_title {
display:none;
}
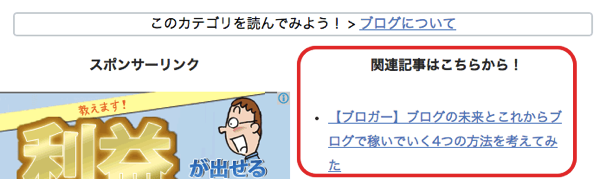
これで出来上がるのが以下の画面です。
スマホがこれ。

PCがこれ。

これで導線が用意できました。
効果のほどは今後ブログで記事にしていきますので、お楽しみに。
まとめ
・PVを伸ばすには、訪問ユーザー数か訪問ユーザーの閲覧ページ数を増やす必要がある
・訪問ユーザーを増やすのは時間がかかる(長期的視点が必要)
・すぐに改善できそうな訪問ユーザーの閲覧ページ数アップから考える
・記事直後の導線を改善する
こんな感じで、今後も訪問ユーザーの閲覧ページ数アップのための施策を行いブログで記事にしていきます。
楽しみにしていてください!










