「便利だから」とついインストールしてしまうWordPressのプラグイン。しかし、このプラグインがサイトの表示速度を遅くしている事があるのです。
それをチェックするために便利なプラグインを見つけました。ぜひ、チェックしてみましょう。
サイトにかかっている負荷を調べられるWordPressプラグイン
そのツールがP3(Plugin Performance Profiler)というWordPressプラグインです。導入方法と使い方も簡単ですので、以降を読んでいきましょう。
スポンサーリンク
サイト高速化に必要な「P3」の導入方法
まずはいつも通りプラグインをインストールしましょう。
ダッシュボードの「プラグイン」ー>「新規追加」から検索フォームで「P3」と検索すると、一番上に出てきます。それをインストールして有効化してください。
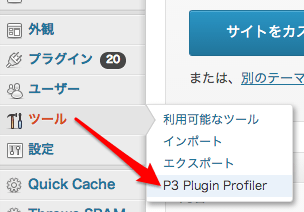
すると、ダッシュボードの「ツール」に「P3」が表示されますので、

クリックします。
スポンサーリンク
プラグインがページ表示速度に与える影響を調べる
表示された画面に「Start Scan」というボタンがあるので、クリック。

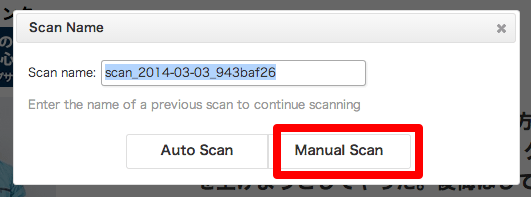
Scanのタイプを選択するモーダルが出てきますが、基本的にManualでOKです。

Manualを選択すると、スキャンが始まり利用中プラグインの負荷状況を調べてくれます。
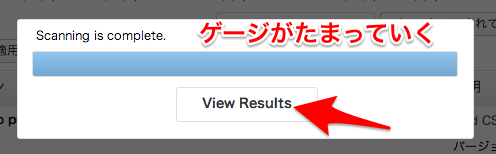
青いゲージがマックスになると処理終了なので、「View Result」とクリックして結果を見てみましょう。

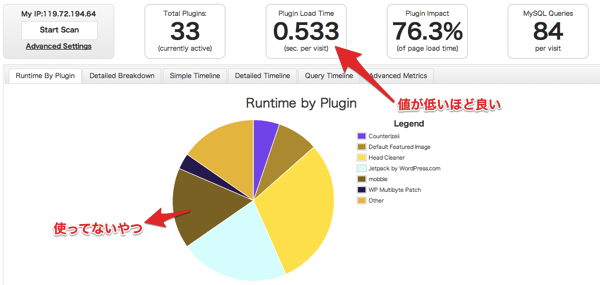
こんな感じでプラグインの負荷状況が表示されます。

サイト表示に影響を与えている高負荷をかけているプラグインがグラフ化されていて非常にわかりやすいですね。この中ですと、利用していない「mobble」というプラグインが高負荷をかけていたので、利用を停止しました。
プラグインを利用停止するには「インストール済みプラグイン」ページにて「停止」をクリックすればOK。

P3でチェックすべき指標
上部の数字の見方も説明します。「Plugin Load Time」がページを表示する際プラグインの読み込みにかかっている時間です。この値は小さいほど良いです。プラグインによる負荷がかかっていないという事ですからね。
Plugin Impact(of page load time)がページ読み込みに与えているプラグインの影響度度です。この値を下げればもちろんページ表示速度は速くなります。この値が私のように大きいなら、プラグインの削除を検討した方が良いかもしれません。
75%を超えたら注意が必要ですね。
サイト表示速度を高速化するならWordPressプラグインで確認を
・不要なプラグインがブログの表示速度に悪影響を与えている事がある
・P3を使えば、サイト表示を遅くしているプラグインを調べる事ができる
・チェックすべき指標は「Plugin Load Time」、「Plugin Impact」
・指標とグラフを基に使っていないプラグインを削除すれば、サイトの表示速度も上がる
サイト表示が遅いと、検索結果のページ表示順位にも悪影響が出てしまうので、ぜひチェックしてみましょう。










