最近注力している「訪問別PV」アップのための施策として記事下にある関連記事の表示方法を変えました。PVを伸ばしたい方はぜひ導入してみましょう。
大切にしたいファーストビュー
何度も言いますが、ファーストビューはマジで大切です。ユーザーはホントにめんどくさがりです。よっぽどの事がなければ、わざわざフッターまでスクロールなんてしてくれません。
ですので、記事を読み終えた後のファーストビューに以下に記事リンクを集められるかが勝負なのです。
スポンサーリンク
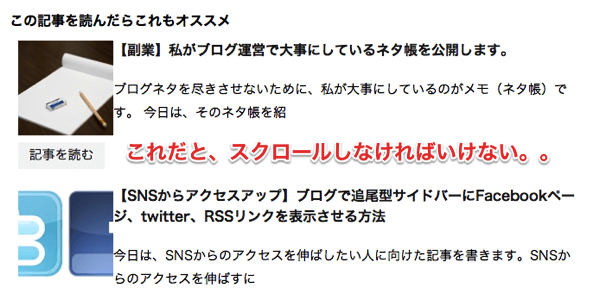
これまでは長いことスクロールしなければならなかった
これまで表示させていた関連記事リンクには問題がありました。
というのも、関連記事を1行ごとに表示させていたため、ファーストビューで多くの記事リンクを目にできておらず、その他の記事を見るにはスクロールしなければならなかったのです。

スポンサーリンク
1行に4つの関連記事を表示してファーストビューに収めた
そこで、gori.meさんのサムネイル付き関連記事を表示させる方法を参考にさせて頂き、このように記事一覧を変更しました。

これでユーザーは一度に多くの記事リンクを目にすることができるので、以前よりもいい導線として働いてくれるはずです。
最適な関連記事リンクを表示する方法
上記のような記事のサムネイル表示にするには、以下のように実装する必要があります。
<div>
<?php
foreach((get_the_category()) as $cat) {
$cat_id = $cat->cat_ID ;
break ;
}
$query = 'cat=' . $cat_id. '&showposts=8';
query_posts($query) ;
?>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<div style="width:155px;margin:5px;height:300px;float:left;overflow:hidden;">
<div style="width:145px;" class="post_thumbnai">
<a style="text-decoration: none;" href="<?php the_permalink(); ?>">
<?php if ( has_post_thumbnail() ): ?>
<?php echo get_the_post_thumbnail(); ?>
<?php else: ?>
<img src="<?php echo get_template_directory_uri(); ?>/images/no-img.png" alt="no image" title="no image" width="110px" />
<?php endif; ?>
</a>
</div>
<span style="width:145px;display:block;padding:5px; font-size:14px;"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></span>
</div>
<?php endwhile; endif; ?>
<?php wp_reset_query(); ?>
</div>
このままですと、サムネイル画像の表示が崩れてテキストリンクが表示されなくなってしまうので、以下のようにCSSを適用します。
.post_thumbnai img{
width:180px;
height:150px;
}
これでユーザーが次の記事を読みたくなるような関連記事リンクを作成することができます。
まとめ
・PVを伸ばすには訪問ユーザーにが閲覧するページ数を伸ばすことが対せる
・ユーザーが記事を読んだ後に見せる記事リンク数がカギになる
・記事リンクは画像付き(サムネイル)の方が効果がある











