最近、ちょこちょこブログテーマをいじっているのでそこで覚えたtipsを備忘録として残しておきます。
1 スマホ最適化に書かせない関数
Adsenseの広告枠をスマホとPCで切り替えたい時ってありますよね?そんなときは、wp_is_mobile() という関数を使いましょう。ちなみに関数とは特定の処理をしてくれるものです。wp_is_mobile() は、スマホからのアクセスかPCからのアクセスかを判定してくれる関数です。使い方を説明すると、
<?php if ( function_exists('wp_is_mobile') && wp_is_mobile() ) :?>
<!-- スマホ用の処理 -->
<?php else: ?>
<!-- PC用の処理 -->
<?php endif; ?>
if ~ elseの中に、スマホからアクセスがあった時に表示させたいものを書き、else ~ endifの中にPC用に表示させたいものを書きます。これを使えば、スマホからアクセスがあった時は、特定のものを表示させないなどしてページの読み込みを速くする工夫もできます。
wp_is_mobile() はスマホ最適化に書かせない関数ですので、ぜひ覚えておきましょう。
スポンサーリンク
Related Postsのタイトルの見出しタグを変更
記事フッターに関連記事を表示してくれるプラグインとして有名なRelated Posts。重宝しているのですが、1つネックだったのがスマホでアクセスすると、見出しタイトルがCSSによるチェックマーク(h3タグにかかっている)とかぶってしまっていた事。これを防ぐためにRelated Postsの見出したグをh4に変更しました。
やり方は簡単で、WordPressダッシュボードから「プラグイン」→ Related Postsの「編集」をクリック。wp_related_posts.phpが開かれるので以下のようにコードを書き換えます。
'<h3 class="related_post_title">' . $title . '</h3>'
を
'<h4 class="related_post_title">' . $title . '</h4>'
に変更。
これだけでスマホサイトでのタイトル表示崩れは解消されます。
スマホサイト最適化を進めるためにぜひやっておきたい所です。
スポンサーリンク
2 追尾型サイドバーを設定する
Stingerならスクロールすると、自動で追跡してくる追尾型サイドバーも簡単に実装できます。
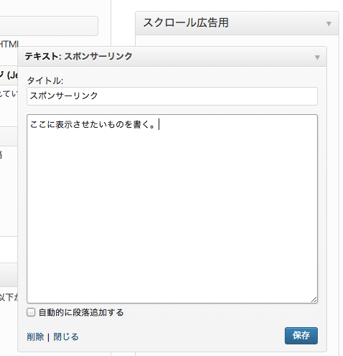
「外観」→「ウィジェット」の画面右にあるスクロール広告用で設定します。

ここにタイトルと表示させたいものを書けばOK。
あとは、sidebar.phpの
<?php get_template_part('scroll-ad');?>から設定した内容が呼ばれます。これにて作業完了。とっても簡単です。
3 関連記事を呼ぶ関数
これからはStingerに定義してある便利な関数を紹介していきます。
<?php wp_related_posts()?>
で関連記事を表示できます。
デフォルトでは、single.phpの記事後に表示される設定になっています。
4 SNSシェアボタンを表示する関数
<?php get_template_part('sns'); ?>
は、Facebook、twitterなどの記事シェアボタンを表示します。Stingerはデフォルトでこれを用意してくれているのでありがたいですね。
5 特定のAdsense広告を表示する関数
<?php get_template_part('ad'); ?>
はWordPressダッシュボードの「外観」→「ウィジェット」画面右にある「Google アドセンス用」に追加したAdsense広告を表示してくれます。

これを使えば、Adsense広告を好きな位置に表示する事ができます。
まとめ
以上。最近使って便利だと思った小技をまとめてみました。今後もカスタマイズした際はまとめていきます。