恥ずかしながら、ブログの顔とも言えるファビコンがなかったので、素材から作成して設置してみました。作業は@RyunNoteさんの記事を参考にしましたよ。
WordPressでブログやサイトを運営している方は筆硯です。
ファビコンはブログの顔
ファビコンとは、ブラウザのタブやブックマークの先頭に表示される画像の事です。

タイトルの左にあるヤツですね。私もそうですが、ファビコンでサイトを判別する人もいます。さらに、feedlyなどユーザーが情報収集する所でも頻繁に登場するので、非常に大切なんです。
ブログの顔とも言えます。

この大切なファビコン設置作業を「明日やるやる詐欺」してきたので、この記事を読んだときに、素材から作成して設定しようと思ったわけです。
スポンサーリンク
ファビコンの素材から作成>設定の流れ
1 ファビコンの素材画像を用意
2 素材を変換してファビコンを作成
3 WordPressにファビコンをアップロード
4 コードの書き換えをして設定完了
これだけです。では、順に説明していきます。
スポンサーリンク
1 ファビコンの素材画像を用意
ファビコンに設定したい素材画像を用意します。サイズは16×16 or 32×32 or 48×48のどれか。ファイルの拡張子(.ooの部分)は、PNG , GIF , JPG(JPEG)のどれか。
私は、Webデザイナー殺しと話題のsquarespaceで用意しました。
2 素材を変換してファビコンを作成
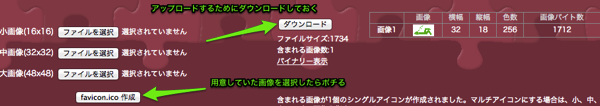
次は、素材を変換してファビコンを作成していきます。これも簡単です。用意した素材をfavicon.icoでファビコン用に変換しましょう。
favicon.icoにアクセスし、用意した素材を選択し、「作成」を押します。

次に、作成されたファビコン用画像(拡張子はico)を「ダウンロード」を押して自分のPCに保存します。
3 WordPressにファビコンをアップロード
次に、保存したファビコン用画像をWordPressダッシュボードを使ってアップロードします。ダッシュボードの「メディア」→「新規追加」を押し、以下の画面でファイルをアップロードしてください。

アップロードされた画像の「編集」リンクをクリックし、ページ右にある「ファイルのURL」をコピーします。

コピーしたURLは次の「コードの書き換え」で使います。
4 コードの書き換えをして設定完了
あとはheader.php(「外観→」「テーマ編集」)を書き換えます。
以下の行を探し(「control + f」でiconを検索すると便利)、赤線を引いたhref=”ooo”のoooを先ほどコピーしたURLに書き換えます。
こんな感じですね。
あとは「更新」を押して自分のブログにアクセスしてみてください。ファビコンが設定されているはずです。
WordPressでも簡単にファビコンを作成して設置できる
・ファビコンはブログの顔になるから早めに設置しよう
・ファビコンは素材があれば簡単に作成できる
・ファビコン設置すると、自分の家って感じがする
まだ、設定されていない方はお早めに。
デザインの他にも、サイトやブログのマネタイズに取り組みたい方は「ブログで広告収入を得られるアドネットワーク5つをまとめました」も参考にしてみてください。