これから、スマホによるアクセスが急増するため、確実に対応していかなければ大変なことになるスマホ最適化。
そこで、運営サイトやブログのアクセスを維持し、伸ばしていくために参考にしたい記事を厳選しました。
ぜひ、ご覧下さい!
PHP, JS, .htaccessで振り分ける方法
記事タイトルの通り、PHP、JavaScriptと異なる言語でモバイルサイトかPCサイトかを分ける方法です。
.htassessでも処理を振り分ける方法は知らなかったですね。
スポンサーリンク
画像を自動縮小する方法
【CSS】「max-width」を使えばスマホ用とPC用に自動で画像のサイズを縮小・拡大できます。
max-widthを追加するだけでOKと非常に簡単ですね。
画像のは見出しを防いでくれるのは、ありがたい!
img {
max-width: 100%;
height:auto;
}
スポンサーリンク
AdsenseをスマホサイトとPCで振り分ける方法 その1
Adsenseでスマホサイト最適化する方法はいくつかあります。
その中で一つ目は、WordPressプラグインで処理をふり分ける関数をつくって、
その関数を用いてAdsenseを処理していくという者です。
WordPressでのデバイス振り分けプラグインの決定版「mobble」
is_mobile(); // モバイル全般(iPhoneやAndroidなど)
is_tablet(); // タブレット全般
is_ios(); // iOSデバイス(iPhoneとiPadとiPod)
is_handheld(); // 小型デバイス全般(phoneやtabletやNintendoDSなど)
というスマホからのアクセスを検知する関数が使えるようになります。
ちなみに、「mobile」はQuick Cache などのキャッシュしておくプラグインを使用している際は、
効果がないのでご注意を。
AdsenseをスマホサイトとPCで振り分ける方法 その2
スマホサイトとPCサイトで表示内容を変える方法はもう一つあります。
それは、WordPressのテーマ編集でfunctions.phpに関数を追加するという方法です。
この方法の解説は以下の記事が一番わかりやすかったです。
レスポンシブデザインのWordPressユーザ注目。スマホ閲覧時に記事中のAdsense広告をはみ出させない方法
途中で2つのプラグインを導入する必要がありますが、いづれも簡単に導入できますので、
ぜひお試しあれ。
参考になるスマホサイトを紹介
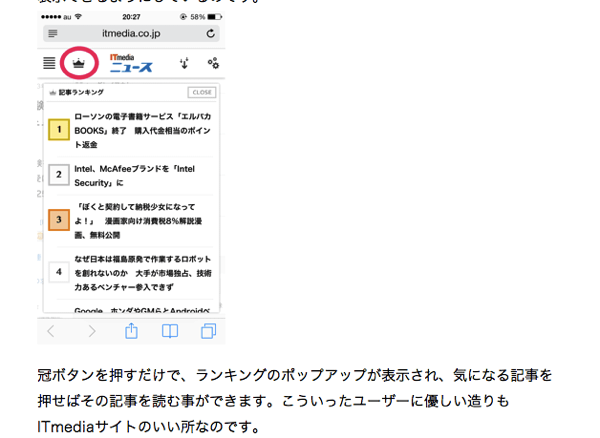
ITmediaのスマホサイト最適化が完璧すぎる!ブログやサイト運営者は参考にしよう!

日本一、スマホに最適化されたWebサイトだと思っているITmediaのサイト特集。どれだけITmediaのスマホ対応が素晴らしいかを書きました。ユーザーファーストとかをしっかり考えたい人は読んでみてください。
まとめ
以上が、スマホサイト最適化に欠かせない処理の振り分けをするために必要な記事です。
特に、Adsenseのスマホ最適化はめちゃくちゃ重要です。
これらの記事を参考に、Googleさんに好かれるようなスマホ、PCページをつくっていきましょう。