PENGINEさんの記事直後の吹き出しが素敵なので、本ブログでも導入してみようと思います。
PENGINEさんの素敵な吹き出し
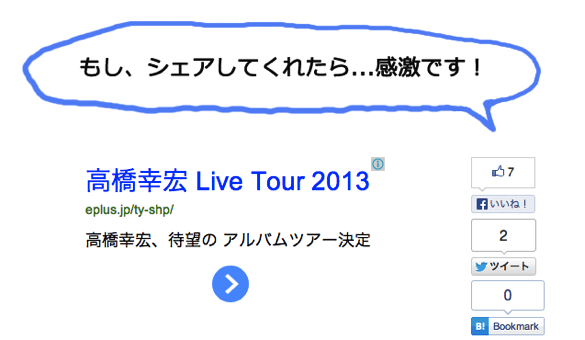
まずは、私が素敵だと思ったPENGINEさんの吹き出しを紹介。

いい感じですけど、これ画像なんですよね。
んで、自分は絵を描くのがうまくないのでCSSでやろうかなと思い、良さげなソースがないか探してみました。
スポンサーリンク
CSSで簡単に吹き出しを作成
いろいろ探してみた所、簡単に吹き出しを作成できるソースを2つ見つけたので紹介したいと思います。
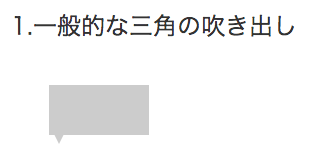
4種類の吹き出し
いろんな種類の吹き出しを作成したい場合は、以下の記事をおすすめします。
オーソドックスな吹き出しや

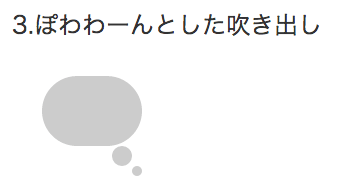
丸みのある吹き出しまで

あとは、これらに線ががついたタイプがそれぞれ作成できます。
本ブログでは丸みのある吹き出しを採用しました。

導入も非常に簡単で、以下のコードを追加するだけ。
HTMLは、こんな感じ。
<div class="wrapper">
<div class="box">
ここにメッセージを。
</div>
</div>
CSSもこのまま利用できます。
* {
box-sizing: border-box;
}
.wrapper {
padding: 30px;
position: relative;
}
.box {
position: relative;
background: #ccc;
height: 70px;
width: 100px;
margin-bottom: 20px;
border-radius: 50px;
}
.box:before {
content: '';
position: absolute;
background: #ccc;
height: 20px;
width: 20px;
border-radius: 10px;
bottom: -20px;
left: 70px;
}
.box:after {
content: '';
position: absolute;
background: #ccc;
height: 10px;
width: 10px;
border-radius: 5px;
bottom: -30px;
left: 90px;
}
簡単ですね!
吹き出しジェネレータ
次は、吹き出しジェネレータです。
色と、吹き出しのサイズを指定するだけでCSSコードを吐き出してくれる優れもの。
吐き出されるコードはこんな感じ。
.arrow_box {
position: relative;
background: #2580f7;
border: 6px solid #3bf5c3;
}
.arrow_box:after, .arrow_box:before {
top: 100%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.arrow_box:after {
border-color: rgba(37, 128, 247, 0);
border-top-color: #2580f7;
border-width: 30px;
left: 50%;
margin-left: -30px;
}
.arrow_box:before {
border-color: rgba(59, 245, 195, 0);
border-top-color: #3bf5c3;
border-width: 38px;
left: 50%;
margin-left: -38px;
}
これだけで、オシャレな吹き出しがつくれてしまうとは驚き!
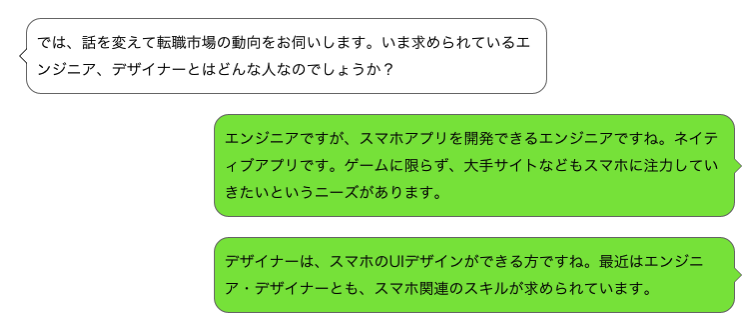
LINE風の吹き出しをCSSで
この記事のやり方を使えば、LINEのチャット形式の吹き出しもCSSで実装できます。
僕も実際に試しています。

参照:「社会人2年目、3年目だけど転職できる?」「ブラック企業でエンジニアやってたけど需要ある?」←聞いてきました!
コードをコピペするだけなので、非常に楽です。こちらもぜひ。
スポンサーリンク
まとめ
本日紹介した吹き出しはインパクトがありますので、読み手の注意を惹きつけるという意味ではテキストよりも効果があります。
ですので、記事直後のSNSシェアボタン部分に置けば、これまでよりも注目され、シェアが増えるのでは?と考えています。
導入も10分もあればできますので、ぜひみなさんのブログでも導入してみてはいかがでしょうか?