
SEOにも大きな影響を与えるサイトの表示速度。表示速度を上げることはページランクアップにもつながりますので、アクセスアップのためにも注力していきたい所です。
また、表示速度は商品の購入率にも影響を与えるので、ブロガーにとっては重要課題なのです。そこで、今回はプラグインを使って簡単にサイトの表示速度を高速化する方法を紹介します。
プラグインを導入する前の表示速度
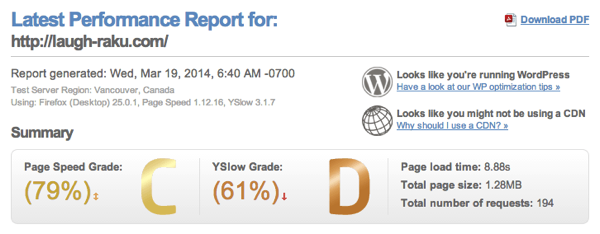
これから紹介する高速化メソッドを利用する前の結果です。

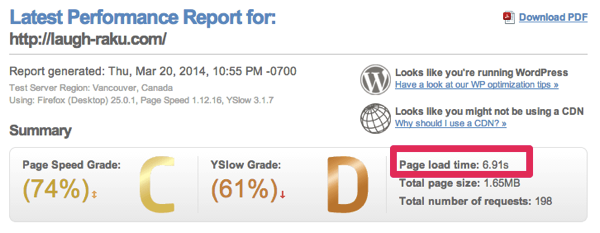
読み込みに9秒弱かかっています。。。
衝撃の遅さですね。この遅さがどれだけ改善されるか見ていきましょう。
スポンサーリンク
画像サイズ最適化でサイトを高速化する
画像サイズを圧縮・縮小するためにWordPressプラグイン「EWWW Image Optimizer」を使いましょう。画像サイズは大きければ大きいほど、ブログページを読み込む際の負荷が高くなり、表示速度を遅くしてしまいます。
ですので、「EWWW Image Optimizer」により画像サイズを圧縮しましょう。使い方も非常に簡単です。
スポンサーリンク
サイト高速化に役立つ「EWWW Image Optimizer」の使い方
まずは、毎度のごとくダッシュボードのプラグイン新規追加から、「EWWW Image Optimizer」を検索してインストールし、有効化。その後、メディアに「Bulk Optimize」が表示されるのでクリック。

クリック後の画面はこんな感じ。
最適化するためには、ライブラリの画像を別のテーブル(データをしまっておく場所)に移行する必要があるので、「Import Images」をクリック。

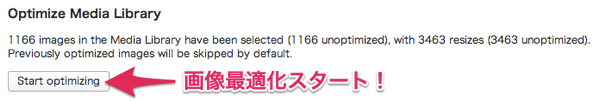
移行が終わったら、いよいよ画像サイズを圧縮して最適化しますので「Start optimizing」をクリック。

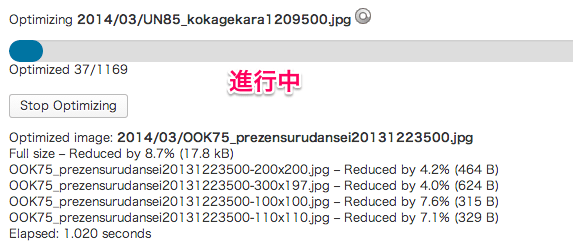
すると、画像の圧縮が始まります。

画像の圧縮が完了したら、「Finished」と表示されるので、「Return to Media Library」をクリックして結果を見てみましょう。

赤枠で囲んだ部分が圧縮により削減された画像サイズです。モノによっては20%以上も圧縮されています。

なお、画像サイズを圧縮しても見た目は変わらないのでご安心を。
画像圧縮でサイトの表示速度は2秒改善
画像圧縮により表示速度はこのように変わりました。

ページの表示速度をあらわす「Page Load Time」は2秒ほど速くなっていますね。
次はキャッシュにより高速化していきます。
W3 Total Cache(キャッシュ)を使ってサイトを高速化
キャッシュによる表示高速化の前に「キャッシュ」とは何なのかを知っておきましょう。
サイト高速化のために知っておきたい「キャッシュ」とは?
キャッシュとは、
一度アクセスしたデータをパソコン内で一時的に保存して、次回同じページにアクセスした際に表示を高速化する仕組み
のことです。
cacheという英語に由来しており、蓄えておく・貯蔵しておくものという意味があります。ただし、キャッシュする情報が多すぎると逆に表示速度が遅くなってしまうので、注意が必要です。
サイト高速化で重宝するプラグイン「W3 Total Cache」の導入方法
では本題に。
まずW3 Total Cacheというプラグインをインストールして有効化しましょう。有効化したら、設定項目が数カ所あるので設定していきます。
W3 Total Cacheの設定項目
インストール済みプラグインページの「W3 Total Cache」の「Settings」から設定します。
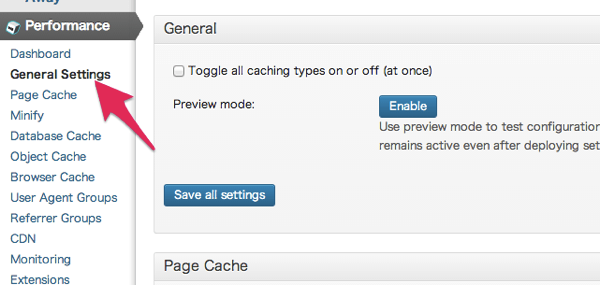
まず、「General Setting」ページにて設定。

ここでは、「「Browser Cache」と

「Page Cache」との「Enable」にチェックをつけて「Save All Settings」をクリックします。

その後、それぞれについて詳細設定していきます。
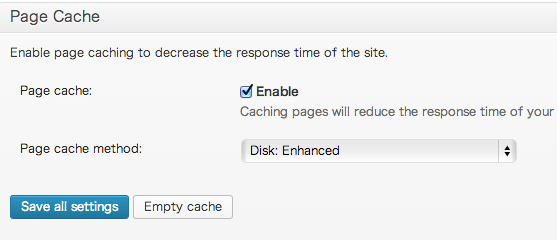
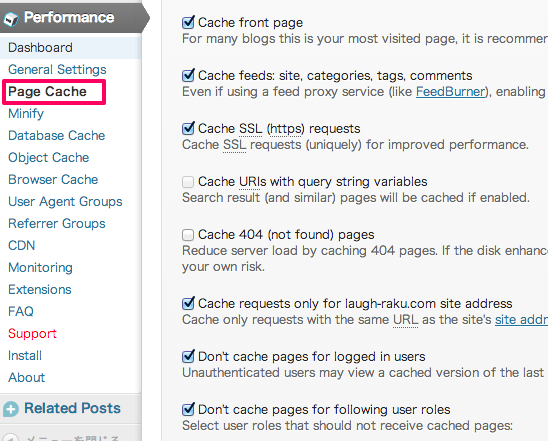
Page Cacheの設定項目
私は、以下の項目にチェックを入れています。
・Cache front page
・Cache feeds: site, categories, tags, comments
・Cache SSL (https) requests
・Cache requests only for laugh-raku.com site address
・Don’t cache pages for logged in users
・Don’t cache pages for following user roles

チェックを入れたら、「Save All Settings」をクリックしましょう。
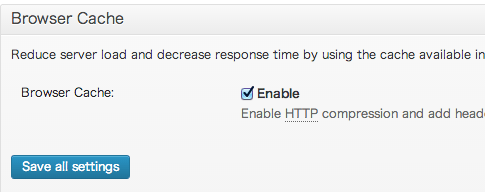
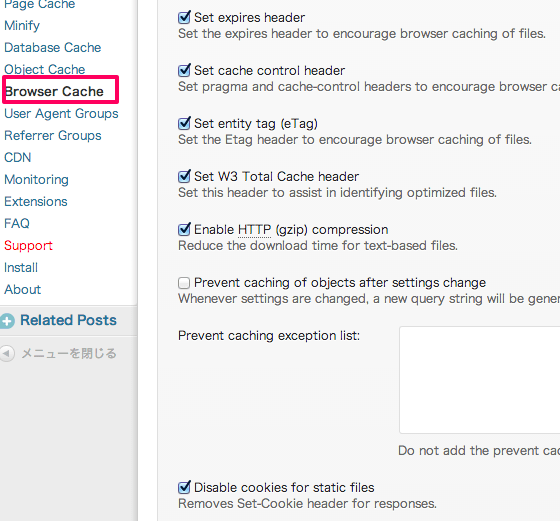
Browser Cacheの設定項目
Browser Cacheでは以下の項目にチェックを入れています。
・Set expires header
・Set cache control header
・Set entity tag (eTag)
・Set W3 Total Cache header
・Enable HTTP (gzip) compression
・Disable cookies for static files

Page Cache同様にチェックを入れたら、「Save All Settings」をクリック。
これで設定は完了です。では、「W3 Total Cache」導入による効果を見ていきましょう。
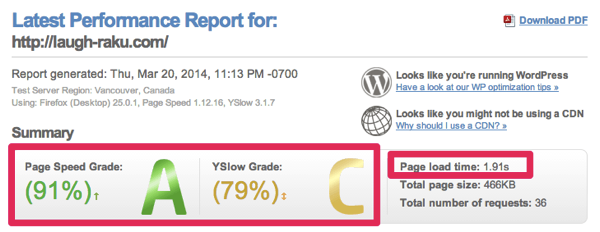
プラグインを導入した結果…
どん!

なんと7秒も速くなっています!!!
そして、「Page Speed Grade」と「YSlow Grade」のランクも上がっています!
これだけ改善するとは思っていなかったので正直驚きです。体感速度も相当速くなりました。
プラグインを使ったサイト高速化で注意すべき事
ここまでプラグインの良さを伝えてきましたが、もちろんデメリットはあります。ブログの負荷が上がる可能性がある点です。
さらに、キャッシュ系のプラグインはデリケートですので、思わぬ副作用をもたらす事があります。ですので、プラグインを利用する際は自分のアタマで考えて自己責任で利用しましょう。
サイト高速化ではプラグインを活用したい
・ブログの読み込みが速ければ、ユーザービリティを高めることができる
・ブログの表示速度はページランクとアフィリエイト商品購入率に影響する
・画像圧縮により2秒ほど速くなる
・W3 Total Cacheを導入すると5秒も高速化する!
みなさんも試してみてくださいね。作業も簡単ですし、W3 Total Cacheだけでしたら5分もかかりませんから。
参考記事:WordPressをW3 Total CacheとNginxを使って400%高速化したよ
表示速度高速化ならこの記事も読んでおきたい
えっ!プラグイン重すぎっ!?ブログ表示速度を高速化したいなら「P3」は必須だ!










