みなさんはブログ記事内でリンクを紹介する時、どうしていますか?
aタグをそのまま使っている人がほとんどだと思います。私もそうでした。
しかし、これから紹介する「神ツール」を利用してからは、そのツールなしではリンクを生成できなくなってしまいました。
というのも、見た目が格段にアップするのです。
そんな魅力的なツールをこれから紹介していきます。
「はてなブログ記事紹介ジェネレータ」という名の神ツール
こちらのリンクも「はてなブログ記事紹介ジェネレータ」で作成しています。
こういったaタグで囲むだけのリンクと比べて見栄えが良いですよね?
スポンサーリンク
そもそも、なぜ画像付きリンクを利用するのか?
みなさんなら、2つのリンクを見比べてどちらをクリックしたいと思いますか?

多くの人が上の画像付きリンクをクリックすると思います。
それは、
1 画像が目を惹く
2 リンクだと明確
3 はてブ数が信頼につながる
からだと思います。
そうです。
ジェネレータを利用して「画像付き + はてブ数付きリンク」を作成するのは、読み手にクリックしたいと思ってもらえるようになるからです。
文字だけの情報よりも画像とはてブ数付きの方が読み手はリンク先のことをイメージしやすいですし、リンク先への信頼度も高まります。そのため、クリック率が上がると想定できます。
クリック率が上がるとは魅力的です。
では、そんな素晴らしいリンクをどうやって作成すればいいのでしょう?
その方法を次章で説明していきます。
スポンサーリンク
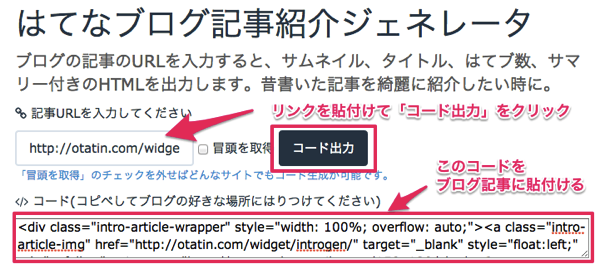
サムネイル画像付きリンクの作成方法
作成方法は非常に簡単。
0 はてなブログ記事紹介ジェネレータにアクセス
1 紹介したいリンクURLをコピー
2 URLをフォームに張りつけ
3 「コード出力」をクリック
4 コードが出力される
5 そのコードをブログ記事にコピペ

これだけです。
全く手間をかけずに画像付きリンクを作成できてしまうとは。。。
制作者の方に感謝ですm(^^)m
まとめ
・リンクを作成する際ははてなブログ記事紹介ジェネレータが便利
・ジェネレータにより、画像とはてブ数がリンクに追加される
・画像とはてブ数によりリンク先の信頼度が上がる
・結果、リンクのクリック率が高くなる
メリットだらけのリンク生成ジェネレータですので、みなさんも利用してみてください!