記事下に表示しているFacebookページやtwitterフォローの導線部分がダサくてどうしようもなかったので、レイアウトを整えてかっこよくしてみました。その際に実践した方法を紹介していきます。
改善前のSNSフォロー呼びかけ部分
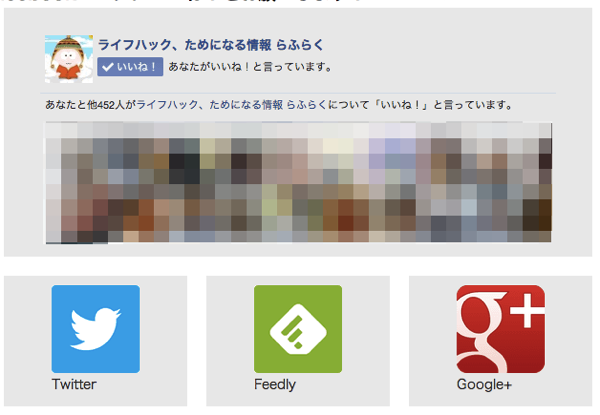
これがBefore。

クソダサい。というか汚い。そして、facebookのlike box下になぜか重複してfacebookページリンクがある。我ながら恥ずかしい。
これをきれいにしていきます。
スポンサーリンク
SNSフォロー呼びかけ部分改善の流れ
下記の流れで作業を進めていきます。
・Like boxとSNSボタンをブロックに分ける
・Like boxのレイアウトを変える
・全体を吹き出しで囲む
これだけです。
では、1つずつ説明していきます。
スポンサーリンク
Like boxとSNSボタンをブロックに分ける
まず、Like Boxを色を使ってブロックにします。divでLike boxを囲ってあげましょう。
<div id="like_box_top"> <!-- Like boxのコード --> </div><!-- like_box_top END -->
そして、以下のCSSを効かせる。
#like_box_top {
background-color: #ececec;
padding: 20px; /* ブログに会わせて変化させる */
text-align: center;
width: 576px; /* ブログに会わせて変化させる */
margin-left: 20px; /* ブログに会わせて変化させる */
}
次に、twitter, Feedly, Google+のボタンをブロック化する。
もともと、tableにしていたので、以下のように変更する。
<table cellspacing="20"> <!-- cellspacingはブログによって変化させる -->
<tr>
<td class="sns_share"><a href="リンク" target="_blank" title="ブログで稼ぎたいと思っている方はTwitterでらふらく^^さんをフォローしましょう"><imgタグ></a><br>Twitter</td>
<td class="sns_share"><a href="リンク" target="_blank" title="Feeldyでらふらく^^をフォロー"><imgタグ></a><br>Feedly</li></td>
<td class="sns_share"><a href="リンク" target="_blank" title="Follow ブログで生活したい人に向けた情報源らふらく^^'s public updates"><imgタグ></a><br>Google+</li></td>
</tr>
</table>
tableにcellspacingを指定してtdの隙間を調整し、tdにsns_shareというclassを追加して以下のCSSを効かせます。
td.sns_share {
padding: 10px 50px;
font-size: 14px;
line-height: 25px;
background-color: #ececec;
margin: 20px;
border:none;
}
これでブロック分けは終了。
Like boxのレイアウトを変える
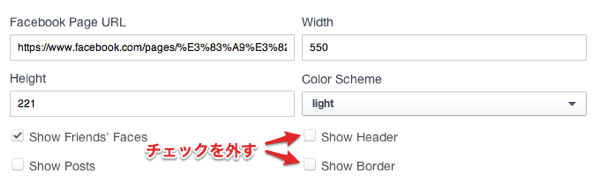
これも簡単で、まずはこちらのサイトからLike boxを作り直します。FacebookページのURL、width(横幅)とheight(縦幅)を入力します。
ここまでは、通常通り。
しかし、ここからが重要。
「Show Header」と「Show Border」のチェックを外しましょう。

これは好みなんですが、枠で囲んでいると(Show Border)、かっこ良くないですし、facebookもチェック(Show Header)の文字が入っているとレイアウトを壊すようでイヤなのです。ですので、私はチェックを入れないようにしました。
この状態でコードを生成し、
<div id="like_box_top">
で囲った中に貼付けます。
すると、こんな感じになります。

いい感じですよね!
これでLike box作業も終了。
あとは吹き出しを作る作業のみ。あと少し!がんばりましょう!
全体を吹き出しで囲む
吹き出しはすぐできます。
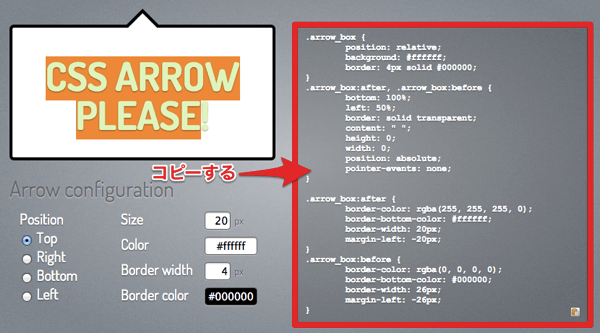
イケてる吹き出しの作り方で紹介したジェネレーターを使います。
利用方法は記事を参考にしてください。
ジェネレーターで生成されるCSSをコピーして、style.cssに貼付けます。

.arrow_box {
position: relative;
background: #ffffff;
border: 3px solid #000000;
margin: 18px 0 12px 0;
}
.arrow_box:after, .arrow_box:before {
bottom: 100%;
left: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.arrow_box:after {
border-color: rgba(255, 255, 255, 0);
border-bottom-color: #ffffff;
border-width: 20px;
margin-left: -20px;
}
.arrow_box:before {
border-color: rgba(0, 0, 0, 0);
border-bottom-color: #000000;
border-width: 26px;
margin-left: -26px;
}
あとは、Like boxとSNSシェアボタンを生成しているtableをdivで囲ってarrow_boxというclassをつけてあげればOKです。
<div class="arrow_box"> <!-- Like Boxのコード --> <!-- SNSフォロー呼びかけボタンのコード --> </div>
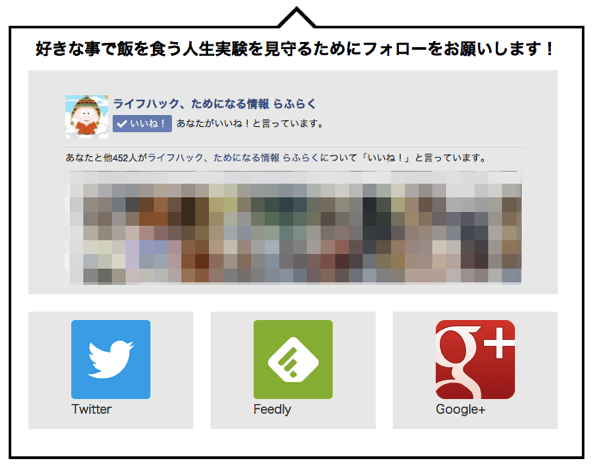
これまでの作業により完成したのがこちら。

はい。相当よくなりました。
Beforeと比べてみてください。全然違いますね!
シェアしたくなったでしょ?w
これにて作業は全て完了です。
まとめ
・SNSでファンを増やすにはシェアしてもらう導線部分をかっこよくしなきゃいけない
・そのためには、色分けしてブロックで区切る
・FacebookのLike boxはデフォルトではなく、線を消すとCool
・CSSで吹き出しも簡単に作れるのでぜひ利用しよう
今回作成したSNSシェア導線部分はもうちょっとスクロールさせたら見えますので、ぜひご確認ください。
そしてフォローボタンをポチってみてください!
それでは。











