記事をシェアするためのSNSボタン群をスマホから見ると、崩れていて気持ちが悪かったので、この部分をスマホ最適化してみました。
SNSシェアボタンといったら忍者ボタン!
今回、利用したのはこちらの記事でも紹介した忍者おまとめボタン。
詳しい使い方はこちらを参考にしてくださいね。
【ブログ】SNSシェアボタン設置に迷ったら「忍者ボタン」を使えばいいと思う
スポンサーリンク
今回も好きなSNSボタンを選択するだけの簡単な作業
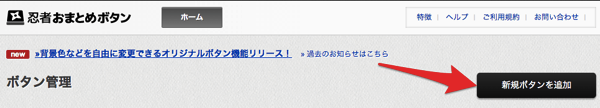
忍者おまとめボタンTOPページから

「新規ボタンを追加」をクリック。
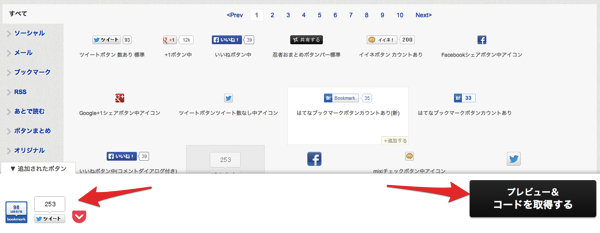
あとは、こちらの画面から

スマホ用の小さいSNSアイコンを選ぶだけです。
Feedlyボタンを作成する時は注意!
Feedlyボタンを作るとき、フィードのURLを求められるのですが、ブラウザのアドレスバーに表示されているURLをコピペするだけだと、うまくいきません。
なので、赤線を引いた「http」以降の文字列
![]()
の
「%2F」を「/」に
「%3A」を「:」に変換してURLを渡してあげてください。
私の場合だと、
http://feeds.feedburner.com/laugh-raku/EUHl
になります。
あとは「プレビュー&コードを取得する」をクリックしてTOPページに戻り、

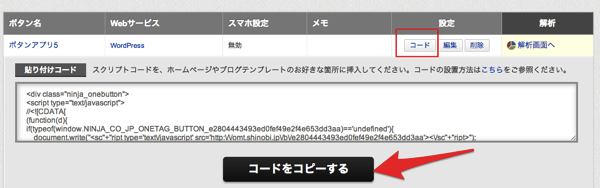
「コード」ボタンを押し、表示されたコードをコピーしてブログの挿入したい部分に貼付けるだけ。
スポンサーリンク
スマホとPCで表示を分ける
あとはスマホとPCで表示を切り替えるだけです。
これはwp_is_mobile関数を使えばOK。
<?php if ( function_exists('wp_is_mobile') && wp_is_mobile() ) :?>
<!-- ここにスマホ用のSNSボタン -->
<?php else: ?>
<!-- ここにPC用のSNSボタン -->
<?php endif; ?>
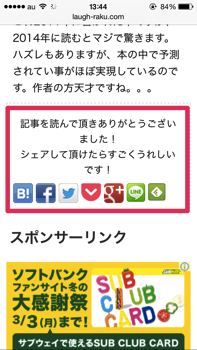
これでスマホで見た時にきれいにボタンが表示されます。

いいですね。
まとめ
・スマホ用に記事のSNSシェアボタンを用意するときも忍者おまとめボタンが便利
・スマホとPCの表示切り替えはwp_is_mobile関数で
・SNSシェアボタンもスマホ最適化していこう











