
いままで無料サイトでつくったイケてない画像をブログのアイコンにしていたのですが、ブログの窓口でもあるアイコンはちゃんとしなきゃいけないと思ったので、いろいろ調べて作ってみました。
限界を感じていた旧ブログアイコン
こちらが今まで使っていたアイコンです。

作った当初は「最高!」と思っていたのですが、やっぱりキツいですね。スマホだと、切れてたし。。
ということで新たにアイコンを作る事にしました。
前回、画像で失敗しているので今回は抜群にかっこ良くする事はできないけど失敗しなそうなCSSを使う事に。CSSならフォントを返れば画像っぽく見せる事ができますからね。
スポンサーリンク
まずはフォントを変える
まず、CSSを使わずにブログTOPに文字を表記すると、以下のようになります。

ダサいですね。。
ではフォントを変えてみましょう。
フォントを変えるやり方は今さらながらWebフォント「Google web fonts」の使い方・実装手順メモを参考にさせて頂きました。ありがとうございます。
スポンサーリンク
フォントを変える前にフォントの基礎知識を知ろう
まず、CSSでフォントを使う上での基礎知識を知っておきましょう。
フォントというのはfont-familyという属性名を使ってあげれば、基本的にどのフォントでも使う事ができます。ただし、そのフォントがPCにインストールされていないと、そのフォントは表示することができないのです。なので、Webフォントというものを利用する必要があります。Webフォントを使えば、PCにインストールされていないフォントがあってもそのユーザーにきちんと表示できます。
んで、代表的なwebフォントが「Google web fonts」。これ登録などなしでとっても簡単に利用できるので、さっそくやってみましょう。
Google web fontsの導入方法
流れは、
①フォントを選ぶ
②フォント導入のためにheadタグ内にコードを導入
③CSSで指定して上げる
これだけ。
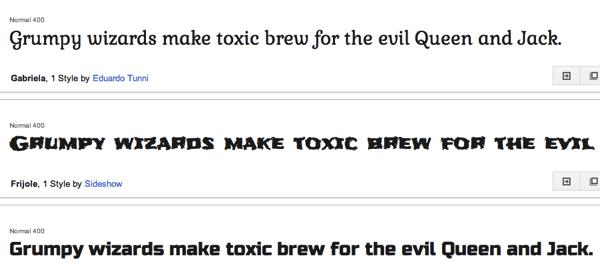
まずは①フォントを選ぶから。
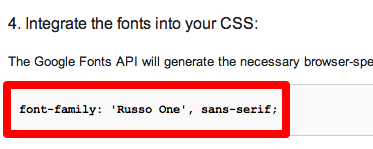
Google web fontsサイトに行き、好きなフォントを選んでください。次に、⇒のボタンをクリックします。

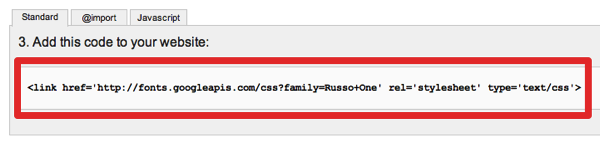
クリック先のページで表示されるコードをコピーしてください。

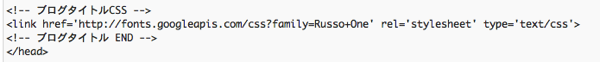
そして、コードをダッシュボードのheader.phpの適当な場所に貼付ける。

あとは、以下のCSSを要素に指定するだけ。

やってみましょう。
p {
font-family: 'Russo One', sans-serif;
font-weight: 400;
font-size: 30px;
color: black;
}
<p>ブログタイトル</p>
これでフォントが適用されます。

少しづつマシになってきましたね。
最後は、これにcssのtext-shadowを使っていきます。
文字にtext-shadowを指定する方法
やりかたは自由自在!CSS3のtext-shadowを使ってをロゴ作ってみるを参考にさせて頂きました。ありがとうございます!
こちらの記事には、いくつかのパターンのtext-shadowがあり、コードをそのまま利用する事ができます。私は立体的になるものを利用させて頂きました。そのコードをブログアイコンとなる文字に追加すると、
p {
font-family: 'Russo One', sans-serif;
font-weight: 400;
font-size: 30px;
color: black;
font-weight: bold;
text-shadow: 1px 1px 0px #aaa,
2px 2px 0px #aaa,
3px 3px 0px #777;
}

こうなります。
カッコついてきましたね。これにて完了。
意外とすぐにできました。
あと、cssを指定する箇所ですが、PC用のstyle.cssとスマホ表示用のsmart.css両方にコード追加するのをお忘れなく!
まとめ
フォトショ、イラレなど素材作成ソフトがなくてもCSSを使えば、それなりのブログアイコンは作れる!CSSは便利!
尚、いまはネイティブ、ネイティブ言われてますけど、必ずブラウザへの降り戻しが来ますからいまのうちにCSS3、HTML5を勉強しておくのもいいですね。
転職求人サイト![]() を見ると「ネイティブ、ネイティブ」言ってる今でもHTML5やCSS3などフロントエンドエンジニアの需要
を見ると「ネイティブ、ネイティブ」言ってる今でもHTML5やCSS3などフロントエンドエンジニアの需要![]() はあるようなので。
はあるようなので。