これまで、新着記事や関連記事のアイキャッチ画像が「No Image」になっていたので、便利なWordPressプラグインを使ってアイキャッチ画像を設定しました。そのおかげで、相当見た目がよくなっております。
ですので、みなさんもこれから紹介する方法を利用して、読者を惹きつける画像を設定してみてください。
アイキャッチ画像とは?
アイキャッチ画像は、記事をリスト表示する時、タイトルの横に添えられる画像の事です。

アイキャッチ画像があると、読み手にどんな記事かを連想させる事ができ、読むというアクションを促しやすくなります。アイキャッチ画像はブログのPVを伸ばす上でめちゃくちゃ大切なのです。
今回は、WordPressプラグインを利用して、過去の記事全てにアイキャッチ画像を設定する事ができました。具体的な方法は次章で説明します。
スポンサーリンク
過去の全記事にアイキャッチ画像を設定する方法
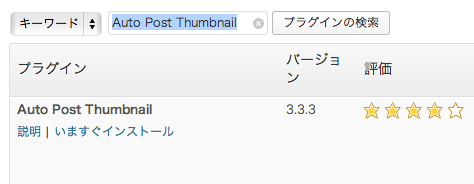
まず、管理画面で「Auto Post Thumbnail」をインストールしましょう。この際、有効化も忘れずに。

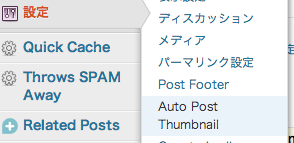
あとは、「設定」→「Auto Post Thumbnail」を選択し、

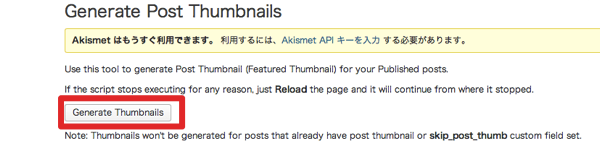
「Generate Thumnails」ボタンを押すだけ。

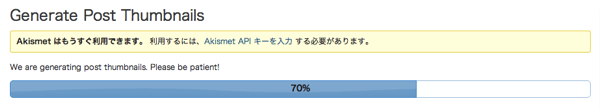
すると、アイキャッチ画像を自動で設定してくれる処理が走り、

インジケーターが100%になれば、アイキャッチ画像が適用されます。
実際、関連記事にも画像が設定されるようになりました。

これで読み手に何について書いている記事かを伝え、読む気を起こしやすくなりますね。
スポンサーリンク
まとめ
・アイキャッチ画像を全記事に設定するとき、「Auto Post Thumbnail」が便利
・アイキャッチ画像はブログのPVを伸ばす大きな要因になる
・「Auto Post Thumbnail」は設定も簡単なプラグイン
今回は、ゆめぴょんの知恵さんの【WordPress】アイキャッチを過去記事にも!Auto Post Thumbnailプラグインを参考にさせて頂きました。ありがとうございました!!