あるサイトでは、レスポンシブウェブデザインを導入して「携帯端末での広告収益が 36% アップ」「クリック率が 54% アップ」「インプレッション収益が 64% アップ」という結果が出たそうです。
これは注目せねばですよ!
レスポンシブウェブデザインにより収益アップ

Responsive Web Design / adactio
定期購読している「AdSense Insider」にて衝撃的な事例が報告されていました。
Zorpia は無料でメッセージをやりとりできるソーシャル ネットワークで、利用者数は 31 万人に上ります。 レスポンシブ ウェブ デザインをサイトに取り入れることで AdSense のモバイル広告収入を 36% も引き上げた Zorpia の成功例について、ぜひご一読ください。
引用元:AdSense Insider 2014年 8月
なお、レスポンシブウェブデザインとは、PC、タブレット、スマホなど画面幅が異なる端末全てに最適化したデザインのことです。動画の方が分かりやすいので、イメージをつかみたい方は以下の動画をご覧下さい。
なお、Jeffrey Ng 氏(ZorpiaのCEO)のインタビューによると、レスポンシブウェブデザインの導入によって以下のような結果が出たようです。
結果
•携帯端末での広告収益が 36% アップ
•クリック率が 54% アップ
•インプレッション収益が 64% アップ
•合理的な開発手法を実現
引用元:レスポンシブ ウェブデザインの導入により、最小限の手間で短期間に成果を実現
これは素晴らしいですね。
僕もレスポンシブ対応したくなってきましたね。
スポンサーリンク
なぜレスポンシブウェブデザインによって収益がアップするのか?
上記の結果に寄与したのはおそらく以下のような流れからだと思います。
レスポンシブウェブデザインによってユーザーの使い心地が良くなる
>ユーザーの滞在時間が長くなる
>それ故、広告にも目がいくようになる
>収益アップ
さらに、ユーザーの使い心地を良くすることで、滞在時間アップ、訪問別PVアップなど副次的効果もありそうなので、これからは全端末に最適化していくことが一層重要になるでしょう。
スポンサーリンク
レスポンシブウェブデザインに対応するには?
全端末に最適化する方法としてGoogleはGoogle 推奨のマルチスクリーン対応ベンダーを探すことを勧めています。
そのベンダーとして推奨されているのがJimdoです。これは「世界でたったひとつ。あなただけのホームページを。」をコンセプトにしていて簡単にサイトを制作できるサービスです。
初心者の方でも、簡単にサイトが作成できますので利用してみて下さい。
なお、ブログをレスポンシブ対応したいのであれば、高品質テンプレートを提供する「テンプレートモンスター」![]() からレスポンシブ対応のテーマを購入するのも有効です。
からレスポンシブ対応のテーマを購入するのも有効です。
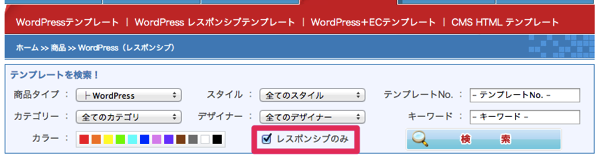
サイトに行くと、「レスポンシブのみ」で絞って検索できます。

実際にテーマのデモを見ることができるので、色々確認しながらテーマを選ぶことができます。
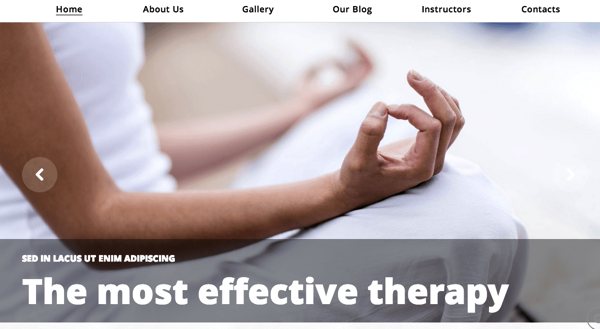
PCの見た目。

タブレットの見た目。

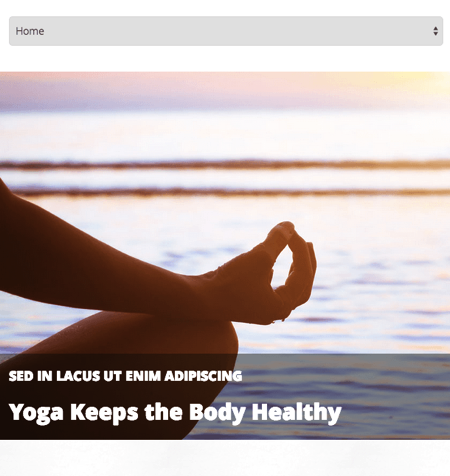
スマホの見た目。

こんな感じでテーマを選んで、全端末に最適化する方法もあるので試してみてください。
有益な情報を得るならAdSense Insiderの購読を
本日紹介したレスポンシブウェブデザインの効果は凄まじいので、ぜひ検討を。僕も対応せねば。
なお、今回の事例を知らせてくれたAdSense Insiderはマジでためになるので、購読しておきましょう。購読はこちらからどうぞ。
他にも
さまざまな画面サイズで最適化されたサイトは、平均で 8% を上回るインプレッション収益のほか、サイトのトラフィックを倍増させることができます。
など有益な情報を得られますので、ぜひ!
それでは!









