最近、話題のjQuery。難しいと思って勉強する事をためらっている人もいるのではないでしょうか?
ですが、意外と簡単に機能を実装できるプラグインがあり、複雑そうな機能も楽に導入できてしまいます。
そこで、今回はそんなお手軽jQueryプラグインを紹介します。
①ドラッグ操作でファイルをアップロード「jQuery HTML5 Uploader」
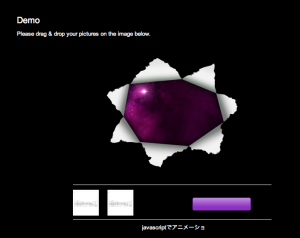
デモはこちら。
jQuery HTML5 Uploader

穴があいている部分にファイルをドラッグ&ドロップするだけでアップロード可能に!
しかも、導入方法は、jQuery HTML5 Uploaderからファイルをダウンロードして、
コードは5行ほど書けば実装できます。
スポンサーリンク
②マウスの動きを追いかけてくるオシャレなプラグイン
デモはこちら。

cursor followingmenu
マウスの動きに合わせて物体がひたすら追いかけてきます。
Webページでマウスの動きと同時にコンテンツをスクロールさせたいときに便利かもしれません。
導入も簡単!
こちらから、スクリプトをダウンロードし、読み込むだけ。
コードもdiv, liに属性を指定してあげるだけなので、すぐできる!
スポンサーリンク
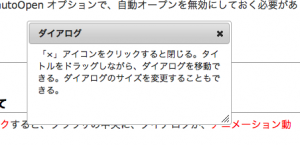
③アニメーション付きのダイアログ
確認の際や、警告など意外に使う場面が多いダイアログもjQueryを使えば簡単にかっこ良く実装できます。
こちらがデモ。

導入には、jQuery UIからソースをダウンロードし、読み込むだけ。
JS
<script>
$( function() {
$( '#jquery-ui-dialog' ).dialog({
autoOpen: false,
show: 'explode',
hide: 'explode'
});
$( '#jquery-ui-dialog-opener' ).click( function() { //ボタンにクリックイベントを
$( '#jquery-ui-dialog' ).dialog( 'open' );
return false;
});
});
</script>
HTML
<div id="jquery-ui-dialog" title="ダイアログ">
ここにダイアログの内容を書く。
</div>
<button id="jquery-ui-dialog-opener">ダイアログを開く</button>
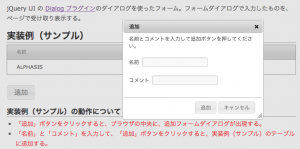
④ダイアログを使ったフォームも実装できる!
先ほどのダイアログにフォームをくわえる事が可能!
フォームの値を受け取る事も出来る優れものです。
こちらもjQueryサイトからダウンロードし、ちょこっとコードを書くだけ。
デモはこちら。

これがあれば、画面遷移のないストレスフリーなページが出来ますね。
⑤jQueryでおしゃれなカレンダー機能を
日付を選択するタイプのカレンダーもjQueryなら、簡単に実装できてしまうのです。
デモはこちら。
実装するには、jQueryサイトからソースをダウンロードし、読み込み、数行コードを書くだけ!
こんな感じ。
JS
<script>
$( function() {
$('#jquery-ui-datepicker').datepicker(); //ここはクリックする部分
});
</script>HTML
<p>日付: <input type="text" id="jquery-ui-datepicker"></p>
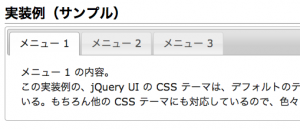
⑥タブも信じられないぐらい簡単に実装可能!
いまや、常識となっているページ上部のタブ。
画面遷移がなく、非常に便利ですよね。
こちらもjQueryを使って楽に導入できます。
デモはこちら。

今回も、jQuery UIサイトからソースをダウンロードし、読み込む。
そして、またもや、少しだけコードを書くだけで完成!
JS
<script type="text/javascript">
$(function(){
$('#tabs').tabs();
});
</script>HTML
<div id="tabs">
<ul>
<li><a href="#tabs-1">タブ1</a></li>
<li><a href="#tabs-2">タブ2</a></li>
<li><a href="#tabs-3">タブ3</a></li>
</ul>
<div id="tabs-1">
<p>タブ1の内容。</p>
</div>
<div id="tabs-2">
<p>タブ2の内容。</p>
</div>
<div id="tabs-3">
<p>タブ3の内容。</p>
</div>
</div>
いかがだったでしょう?
jQueryを使えば、ほとんどコードを書かずとも、こんなにかっこいい機能を実装できるのです。
「コーディングはちょっと..」と思っているデザイナーの方もぜひ、使ってみてください!
ちなみに、わたしは、この本を参考にしています。
jQueryでは、このドーナッツ本が定番あり、ケースに応じた使用方法が豊富に掲載されていますので、
仕事中も重宝しています。
これから、jQueryはきっと求められるスキルになりますので、
これを機に、少しづつ触ってみてはいかがでしょうか。










