今月の目標はブログの訪問別PVを1.5に上げる事なので、様々な施策を打っております。その一環で記事を読み終わったユーザーに導線を用意してあげるという事を行っています。その導線として、今回が該当記事のカテゴリ表示するという事をやりましたので具体的な方法を紹介します。
訪問別PVを上げるには導線が必須
これまで訪問別PVが1.3弱だった理由として記事を読んだ後の導線が弱かった事が考えられます。記事を読んだ後のファーストビューに現れるのはSNSシェアボタンとAdsense広告だけで、ユーザーが他の記事を読むにはスクロールしなければなりませんでした。
それなら、広告の前に関連記事などのリンクを設置すれば良いじゃないかという話になりますが、それだと広告のクリック率が下がってしまうかもしれない。どうしよう。そこで、考えたのが、あまり立て幅をとらずファーストビューに広告が見える範囲で導線を差し込むという方法。
そして、その導線として最適だったのが読んでいる記事が該当しているカテゴリリンクです。これなら、1行で表示する事ができます。
という経緯があり、該当記事のカテゴリリンクを表示する事にしました。
スポンサーリンク
1行で取得できる該当記事カテゴリリンク
結論から言うと、以下のコードで投稿記事のカテゴリリンクを表示する事ができます。
<?php the_category(); ?>
デフォルトの状態で表示させると、li要素が出力されてレイアウトを整える際に扱いづらいので、ちょこっと変更してあげます。
その変更点というのがこちら。
<?php the_category(' '); ?>
「’(シングルクオテーション)」で半角の空白を囲ってあげるのです。
すると、
カテゴリがaタグとして出力され、CSSでカスタマイズしやすくなります。
以下がが出力例です。
他にも、「,」を囲ってあげれば、
<?php the_category(', '); ?>
複数カテゴリを「,」で区切る事もできます。
詳しくはこちらをご覧下さい。
スポンサーリンク
カテゴリ表示をきれいにCSSを使って囲んであげる
投稿記事のカテゴリ表示はできました。あとは、そのaタグをCSSできれいにスタイルしてあげるだけです。
CSSでスタイルしてあげる要素は以下のもの。
<div class="category_wrapper" style="text-align:center;">
この記事のカテゴリが気になったら > <?php the_category(' '); ?>
</div>
効かせるCSSはこちら。(style.cssにて)
.category_wrapper {
position: relative;
-webkit-appearance: none;
background: #fff;
border: 2px solid rgba(0,39,59,.2);
border-radius: 4px;
}
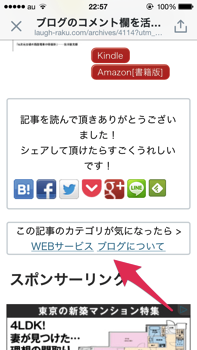
出力は以下のようになります。

なお、CSSはスマホサイトにも同様の対応をしていましてsmart.cssに以下のコードを追加しました。
.category_wrapper {
position: relative;
-webkit-appearance: none;
background: #fff;
border: 2px solid rgba(0,39,59,.2);
border-radius: 4px;
}
これでスマホでも投稿記事のカテゴリリンクが表示されます。

良い感じですね。これにて作業は終了です。
まとめ
・訪問別PVを上げるには導線をいくつも用意してあげる必要がある
・Adseneのクリック率に影響を与えない範囲で導線を用意するには投稿記事のカテゴリリンクが最適だった
・これからも訪問別PVを上げるための施策をガンガンやっていく










