最近、デザイナー殺しとも言えるWeb制作の便利ツールがたくさんあるので、
私なりに、使い勝手がいいなと思ったものを厳選してみます。
ボタン作成
スマホの普及とともに、スマホからのアクセスも増え、スマホサイト最適化を各企業が進めています。
そこで、大切なのがサイトの読み込みを早くするために、なるべく画像を使わずにCSSでリッチな素材をつくることです。
そんなときに便利なのがこちら。
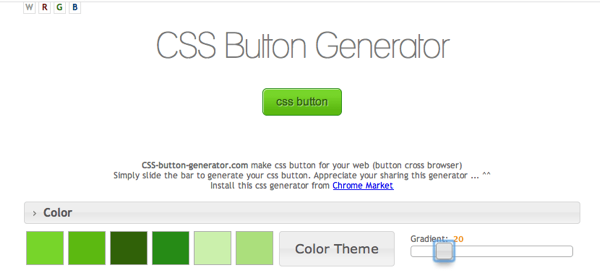
CSS Button Generator

CSS Button Generatorは色やグラデーション、サイズを選ぶだけでボタンに必要なコードを吐き出してくれる優れものです。
あとは、自分のサイトにコードを貼付けるだけという手軽さ!
参考記事:CSSでボタンを手軽に作るなら「CSS Button Generator」が便利
スポンサーリンク
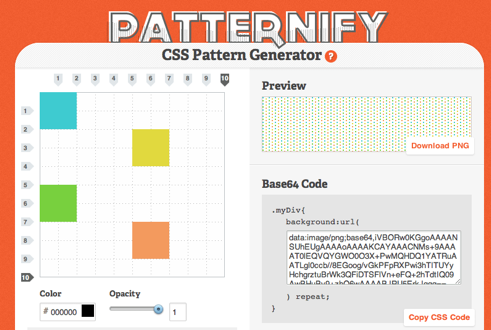
寂しくなりがちなサイト背景に使える画像、またはCSSコードを吐き出してくれます。
patternify

使い方も簡単で、好きな色やレイアウトを選ぶだけ。
サンプルもあるので、それを使うだけでも十分便利な画像をつくることができます。
リアルタイムプレビューも嬉しいポイントです。
参考記事:背景に使えるドットパターンをCSSおよび画像で生成してくれるサイト「Patternify」
スポンサーリンク
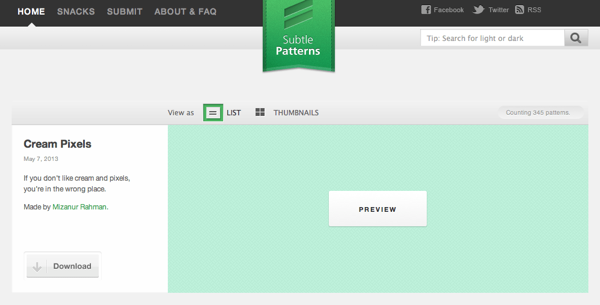
デザイン系ブログにあるようなシンプルで、おしゃれな壁紙が欲しい時はこちらのサイトを使いましょう。
Subtle Patterns

ページ遷移なく、プレビュー機能で色を確認できるので、サイト内でもストレスなく素材を選ぶことができますよ。
検索機能や、タグによる分類もされているので、自分好みの画像も見つけやすいUXにも優れたサービス。
サイト全体のUIを作成
HTML不要!Webサイトが誰でも簡単に作れるサービス6選【無料】でも紹介しましたが、無料で簡単にサイトを作成できる便利ツールも存在します。
1 Striking.ly
2 WebFlow
3 wix
4 BASE
5 Stores.jp
6 クラウドイン
各ツールの特徴はHTML不要!Webサイトが誰でも簡単に作れるサービス6選【無料】で確認して下さい。
まとめ
それでは、良いWebライフハックを!