SEO効果の高いStingerのフォントをどうしても変えたかったので、お気に入りのフォントに変えてみました。フォントはブログの顔だと思っているので、どうしてもこだわりたかったんです。それではフォントを変更する簡単な方法をご覧ください!
作業は簡単!1行変えるだけ
結論から言うと、ダッシュボードからstyle.cssの以下の部分を編集します。
font-family: arial, helvetica, osaka, "MS PGothic", sans-serif;
これを
font-family: "メイリオ",Meiryo,"ヒラギノ角ゴ Pro W3","Hiragino Kaku Gothic Pro","HiraKakuPro-W3","MS Pゴシック","MS PGothic",Arial, Helvetica,sans-serif;
に変更します。
これだけブログのフォントをきれいなもので見やすいものにできます。
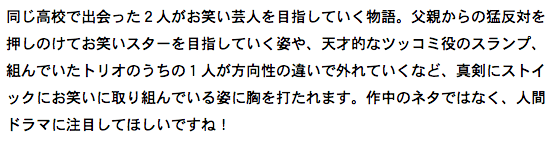
Before

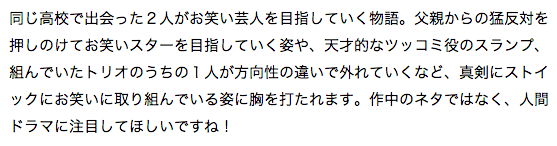
After

スタイリッシュになりましたよね。非常に気に入っております^^
なお、今回はみうろぐさんのCSSに設定するfont-family(フォントファミリー)の決定版!2013年現在まとめ!を参考にさせて頂きました。ありがとうございます!
フォントの詳しい説明を聞きたい型はこちらの記事をご覧下さい。非常に勉強になります。
スポンサーリンク
まとめ
・フォントはブログの顔だからめちゃくちゃ大事
・スティーブ・ジョブズも相当こだわっていた
・それだけ人に与える印象が変わる
フォントのおかげでブログへの愛が深まりました。みなさんも試してみてください。











