
WordPressブログカスタマイズのメモ。スマホサイトのヘッダーに人気記事を表示させる方法でございます。
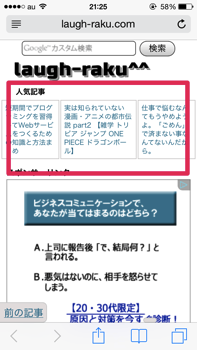
人気記事を横に並べて表示する
ちなみに人気記事の定義はコメント数の多い記事です。
修正したのは以下の部分。
以前は、リストでつくっていたのですがあんまり見た目がよくなかったので今回の方法を導入。

人気記事を表示させるためのコードは以下の通り。
<table>
<thead style="font-size:12px;"><tr><th>人気記事</th></tr></head>
<tbody>
<tr>
<?php query_posts('showposts=3&year=2013&monthnum>3&orderby=comment_count'); ?>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<td style="padding: 5px; border: 1px #CCC9C9 solid;">
<span style="font-size:11px; line-height: 130%;"><a href="<?php the_permalink(); ?>" style="text-decoration: none;"><?php the_title(); ?></a></span>
</td>
<?php endwhile; endif; ?>
<?php wp_reset_query(); ?>
</tr>
</tbody>
</table>
コードを軽く解説。
query_posts()
query_postsは表示させる記事の条件を指定するのに使います。wp_reset_query()とセットで使うように。
※query_postsは非推奨な関数らしいのでpre_get_postsを使った方がいいかも。
()の中の意味は以下の通り。
‘showposts=3&year=2013&monthnum>3&orderby=comment_count’
showpostsの後の数(3)が表示させたい記事数。
year=2013&monthnum>3が2013年3月以降の記事。2014年1月いこうの記事を表示させたいなら、
「year=2014&monthnum>1」。
orderby=comment_countがコメント数順。
ifとwhile
if ( have_posts() )は記事があるかのチェック。
while ( have_posts() ) : the_post()は記事ループの開始点。
the_permalink()
the_permalink()は取得した記事のリンク。the_title()はその記事のタイトル。
メモなので、これにて終了。
カスタマイズに必要なPHPをもっと知りたいなら
これ初学者の定番です。











