
ブログに説得力を持たせたい時に利用するデータ。
データを利用する際はぜひともグラフにして視覚的にわかりやすく表現したいものです。
しかし、このグラフを作る作業がめんどくさい。
エクセルを持ってない僕には、Google Docのスプレッドシートで作るという選択肢しか思い浮かばなかったのですが、スプレッドシートで作るグラフはなんだか物足りない。
そこで、いろいろと調べていた所見つけたのがこれから紹介するinfogr.amというサービスです。
相当イケてるサービスですので、ぜひ試してみてください。
簡単にイケてるグラフが作れる
紹介するのはこちらです。
Create infographics & online charts | infogr.am
infogr.amは、数字を入力するだけで簡単にオシャレなグラフを作る事ができます。
オシャレなグラフは視覚的にユーザーに対して「なんかスゴそう!」という印象を与える事ができます。
「なんかスゴそう!」という印象を与えられれば、ユーザーに
「こんなすごいデータを載せている記事を知ってる俺(ドヤっ)」
という誉れ感を演出する事ができ、シェアの可能性を高める事ができるかもしれません。
それだけ視覚に訴えるグラフは記事に与える影響が大きいので、これからその導入方法を学んでいきましょう。
スポンサーリンク
infogr.amでグラフ生成までの流れ
1 登録
2 作成したいグラフのタイプを選ぶ
3 値や軸のタイトルを入力する
これだけです。
では1つずつ説明していきます。
スポンサーリンク
1 登録
公式サイトに行き、アカウントを登録します。
登録方法はFacebook, twitter, Google+によるSNS認証とメールアドレス登録があります。
お好きな方法でアカウントを登録してください。
2 作成したいグラフのタイプを選ぶ
アカウント登録が済んだら、グラフ作成作業に移ります。
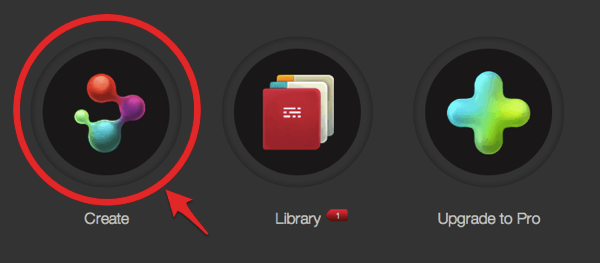
ログイン後の画面で「Create」をクリック。

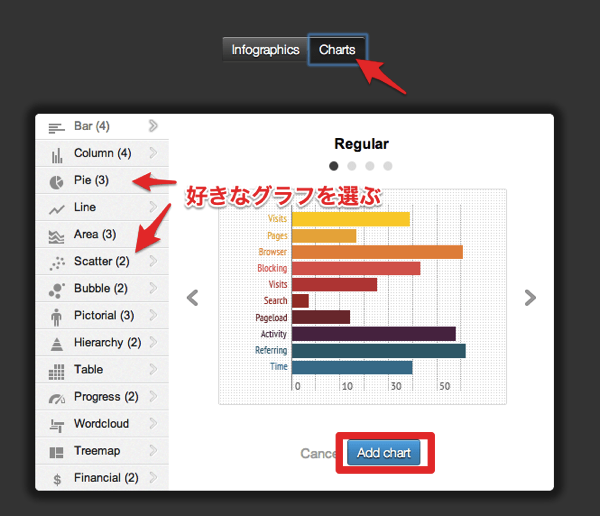
すると、インフォグラフィックか、チャート(グラフ)を作成するか選択する画面が現れますので、「Charts」をクリック。
あとは、好きなグラフのタイプを選んで、「Add chart」をポチる。

3 値や軸のタイトルを入力する
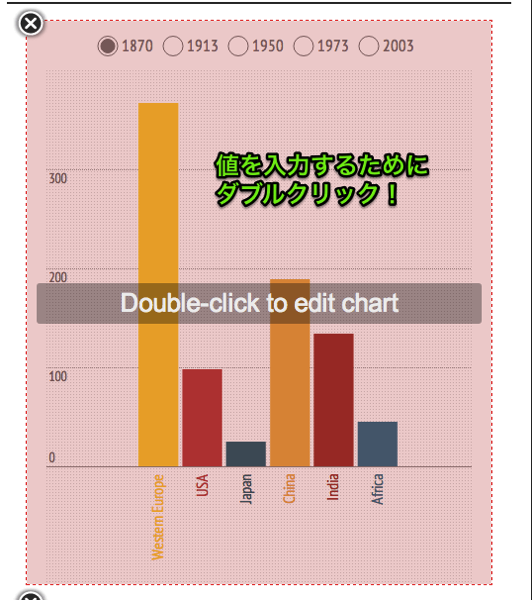
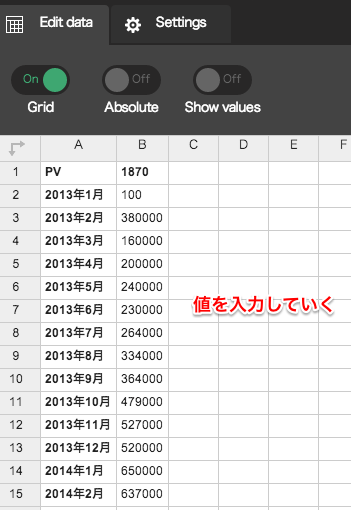
初期値が入力されたグラフが表示されるので、

ダブルクリックして自分が入力したいデータを打ち込んでいきましょう。

グラフに入力した値を表示させたい場合は「Show Values」にチェックを入れてください。
データを入力したら、「Done」をクリックして完了です。
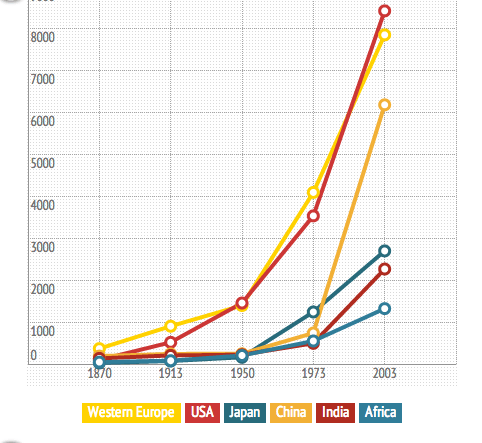
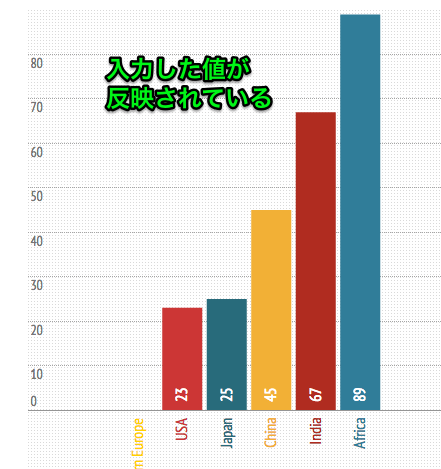
出来上がったグラフがこちら。

かっこいいですね。
データをダウンロードするにはProバージョンにUpgradeする必要があります。
でも、私は画質にこだわるわけでもないので、キャプチャして利用しています。
ヘビーユーザーになればUpgrade使用かなと思ってますが。
まとめ
・記事に説得力を出すためにグラフを用いてデータを提示したい
・そのグラフがスゴいとユーザーに「シェアしよう!」と思ってもらえる
・読み手がシェアしたくなる「すごくてオシャレなグラフ」を作成するにはinfogr.amが便利












