こちらの記事に感化され、ヨメレバ、カエレバのリンクをCSSによりボタンぽくスタイルしてみました。目立つようになるのでクリック率アップが期待できます。
カエレバ、ヨメレバとは
カエレバ、ヨメレバはAmazonや楽天のアフィリエイトリンクをオシャレにスタイルしてくれるものです。
Amazonでリンクを作成すると、こんな感じで
あまりかっこ良くないのですが、
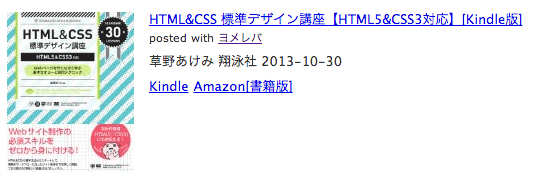
ヨメレバを使うと

これくらい見栄えが良くなります。
まあ、詳しくはこちらの記事をどうぞ。
スポンサーリンク
なぜカエレバ、ヨメレバのリンクをボタンにするのか
このままカエレバのリンクを使っても良いのですが、リンクの文字が小さく、クリックされにくいのかなーと最近思っていました。なので、もっとリンクを目立たせればクリック率も上がるのではないかと考え、リンクをボタンにしようと思ったのです。
スポンサーリンク
カエレバのリンクをCSSでボタンにする方法
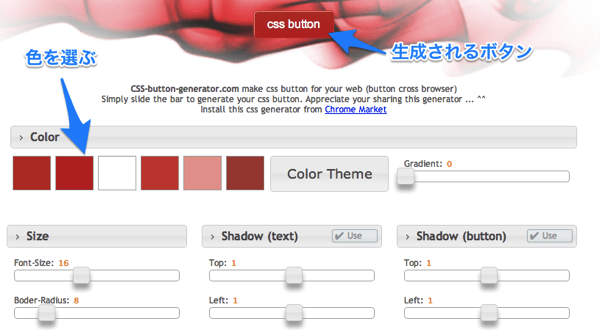
まずはCSS Button Generatorというサイトを使ってボタンを作成しましょう。
使い方は簡単で、

好きな色を選んで、好きなように形を変えます。ボタンはリアルタイムで変化していくのでいろいろいじりながら、自分の好きなスタイルにしてください。
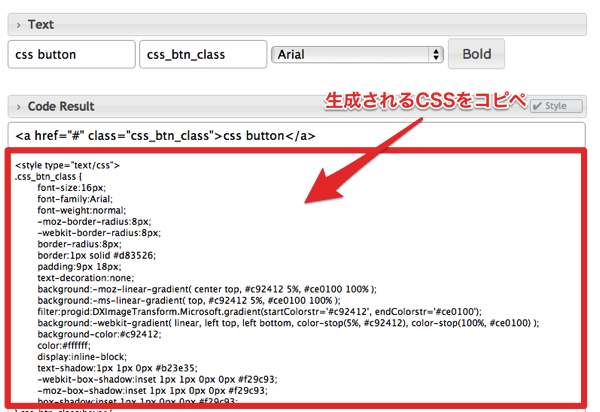
ボタンを好きな形にしたら、画面下にCSSコードが生成されているので、それをコピーします。

あとは、そのコードを一部編集してダッシュボードの「style.css」に貼付けるだけ。
結論から言うと、これをそのままコピペすればOK。「css_btn_class」をshoplinkamazon、shoplinkkindle、shoplinkrakutenに置き換えればいいのです。
/* カエレバのボタン */
.shoplinkamazon, .shoplinkkindle, .shoplinkrakuten {
font-size:16px;
font-family:Arial;
font-weight:normal;
-moz-border-radius:8px;
-webkit-border-radius:8px;
border-radius:8px;
border:1px solid #d83526;
padding:9px 18px !important;
text-decoration:none;
background:-moz-linear-gradient( center top, #c92412 5%, #ce0100 100% ) !important;
background:-ms-linear-gradient( top, #c92412 5%, #ce0100 100% ) !important;
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#c92412', endColorstr='#ce0100');
background:-webkit-gradient( linear, left top, left bottom, color-stop(5%, #c92412), color-stop(100%, #ce0100) ) !important;
background-color:#c92412 !important;
color:#ffffff;
display:inline-block;
text-shadow:1px 1px 0px #b23e35;
-webkit-box-shadow:inset 1px 1px 0px 0px #f29c93;
-moz-box-shadow:inset 1px 1px 0px 0px #f29c93;
box-shadow:inset 1px 1px 0px 0px #f29c93;
}.shoplinkamazon:hover, .shoplinkkindle:hover, .shoplinkrakuten:hover {
background:-moz-linear-gradient( center top, #ce0100 5%, #c92412 100% );
background:-ms-linear-gradient( top, #ce0100 5%, #c92412 100% );
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ce0100', endColorstr='#c92412');
background:-webkit-gradient( linear, left top, left bottom, color-stop(5%, #ce0100), color-stop(100%, #c92412) );
background-color:#ce0100;
}.shoplinkamazon:active, .shoplinkkindle:active, .shoplinkrakuten:active {
position:relative;
top:1px;
}
.shoplinkamazon a, .shoplinkkindle a, .shoplinkrakuten a {
color:white;
text-decoration : none!important ;
}
.shoplinkamazon a:hover, .shoplinkkindle a:hover, .shoplinkrakuten a:hover {
color:black;
}
.kaerebalink-link1 {
height:25px;
margin-top:20px !important;
}
.booklink-link2 {
margin-top:20px!important;
}
このCSSを効かせると以下のようになります。
うん。目立ってすごくいいですね。
まとめ
・ブロガーならヨメレバ、カエレバを使っておくと便利
・ヨメレバのリンクは目立たないのでCSSを使ってボタンにしてしまおう
・CSS Button Generatorを使えば、簡単にCSSでボタンが作れる
以上です。コピペするだけで簡単に目立つリンクがつくれます。これで商品のクリック率も上がりそうですね。