SEO効果の高いWordPressテンプレートとして有名なStinger。私も利用しているのですが、「ちょっとな。。」と思っていたのが、スマホで見た時フッターに表示されるSNSボタン群。それを消すための方法を書いていきます。
課題だったスマホUI
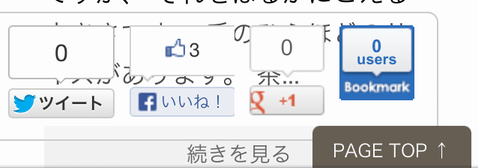
StingerのスマホUIで改善したかったのはこの部分です。

記事にSNSボタンエリアがかぶさっていて、読みにくかったんですよね。しかも、Adsenseが嫌う誤クリックの誘発につながってしまいそうで、これを外してしまおうと考えました。「PAGE TOP↑」と共に。
スポンサーリンク
SNSボタン群を外す簡単な方法
まず、SNSボタン群消去から。
WordPressダッシュボードのfooter.phpを編集します。
ここの
<?php if (is_home()) { ?>
<div id="snsbox">
<div class="sns">
あたりをいじります。
結論から言うと、以下のように編集すればOK。
<?php if ( function_exists('wp_is_mobile') && wp_is_mobile() ) :?>
<?php else: ?>
<?php if (is_home()) { ?>
<div id="snsbox">
<div class="sns">
<中略>
</li>
</ul>
</div>
</div>
<?php } ?>
<?php endif; ?>
この意味について解説していきます。
<?php if ( function_exists('wp_is_mobile') && wp_is_mobile() ) :?>
<?php else: ?>
のエリアがスマホサイトアクセスの際に表示するもの。「wp_is_mobile()」というのがスマホサイトかどうかを判定する命令です。つまりこのコードでは、スマホサイトの時なにも表示しないという意味になります。
で、else以下は「それ以外の時は」という意味ですから、PCサイトにアクセスしたときの命令になります。この時に
次に「PAGE TOP↑」を消す方法。
これは簡単で、footer.phpの
<div id="page-top"><a href="#wrapper">PAGE TOP ↑</a></div>
を消すだけです。または、以下のようにして無効化するだけ。
<!-- <div id="page-top"><a href="#wrapper">PAGE TOP ↑</a></div> -->
これで、「PAGE TOP↑」が消えます。
スポンサーリンク
課題だったスマホUI改善後
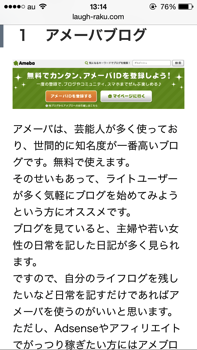
2つの項目を消した後のページがこちら。

大分読みやすくなりましたね。これでユーザーにゆっくり記事を読んでもらう事ができます。よかった。よかった。
まとめ
・Stingerのスマホページを編集すると、もっと読みやすくなる
・簡単にできる改善項目なので、SNSボタン群を除きたい人はぜひやってみてほしい
なお、今回の記事は@RyunNoteさんのこちらの記事を参考にさせて頂きました。@RyunNoteさん!ありがとうございました!
参考記事:[ℜ]【Stinger3カスタマイズ】追尾型SNSボックスをスマホのみ非表示に