最近、検索流入以外からのアクセスをもっと増やす取り組みに注力しています。
そのうちの1施策として、相互RSSを導入してみました。
導入方法が非常に簡単だったので、そのやり方をまとめてみます。
相互RSSとは
相互RSSとは、昔のブログでよくあった相互リンクのRSS版と言えます。
相互に約束し、サイト内にRSSフィードを表示させるというものです。
これにより、双方のRSS公道者を延ばす事ができます。
相互RSSはあなたのブログのRSSをこちらで表示しますよ。
なのであなたのブログでも私のRSSを表示して下さいね。
という取り決めの前提に立ち、お互いに
相手のRSSフィードを取り込み合う行為を言います。
スポンサーリンク
相互RSSの設定方法
まずは、こちらからユーザー登録を行って下さい。
登録がすんだら管理画面にログインして、
1 RSS追加のためのxmlファイルを準備
2 現在購読しているRSSを追加
3 デザイン・レイアウト変更してタグをWordPressテーマに追加
という流れで進めていきます。
1 RSS追加のためのxmlファイルを準備
この作業は現在購読しているRSSを追加するために行います。
購読しているそれぞれのURLを追加していくという方法もあるのですが、非常にめんどくさいのでこの方法を使います。
まず、FeedlyのTopページに行き、
「http://feedly.com/index.html#opml」にアクセスします。
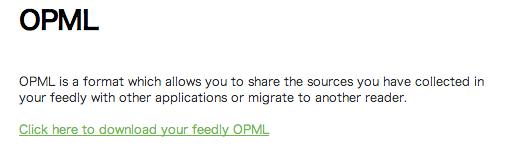
すると、以下の画面が表示されるので、

「Click here to …….」をクリックして、opmlファイルをダウンロードし、
ファイル名.opmlの拡張子をxmlに変更して下さい。(例: feedly.xml)
これで準備はOKです。
2 現在購読しているRSSを追加
さきほど作成したxmlファイルをインポート(取り込む事)しましょう。
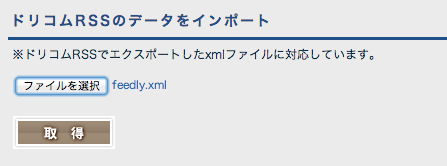
「インポート(ドリコムRSSから)」から追加します。

ファイルを選択をクリックして、生成したxmlファイルを選びます。
その後「取得」をクリックすれば、購読中のRSSが追加されます。

あとは、これらを表示してくれるhtmlタグを取得するだけです。
3 デザイン・レイアウト変更してタグをWordPressテーマに追加
あとは、「デザイン・レイアウト変更」から好きなデザインを選択しましょう。
スマホ用とPC用では大きく違うので、ご注意を。
PC用ではいいデザインがなかったので、今回はスマホのみを採用しています。
デザインを決めたら、「タグ発行」から貼付け用のhtmlタグを生成します。
生成したタグはwordpressテンプレートの好きな場所に追加します。
私は、スマホのみ表示させるため以下のコードを追加しています。
<?php if (wp_is_mobile()) :?> 発行したタグ <?php endif; ?>
wp_is_mobile()はスマホとPCで表示を切り替える時に使う関数です。
参考サイト:WordPress:PCとスマートフォンでコンテンツを切り替えたい際に便利なwp_is_mobile関数+α
これでOK。
実際に表示されるものはこんな感じ。

スポンサーリンク
まとめ
・新たな流入先として相互RSSは有効だと思う
・導入も簡単
結果は追って、報告していきます。
導入も簡単ですので、おすすめかも。