BuzzFeedのFaceBookページを見ていたら、「Facebookに登録」なるボタンがありました。「そういえば、Facebookページでコールトゥアクションボタンが使えるようになったんでしたね」なんてことを思いつつ見ていたら、使い方がうまくて驚いちゃいました。
コールトゥアクションは、Facebookページを持っているなら、ぜひとも使いたい機能ですので、チェックしておきましょう。
今回は、その概要とボタンでできることを BuzzFeedの事例から紹介しております。あと、最後の方にコールトゥアクションボタンの設定方法も書いているので、メモのご用意を。
コールトゥアクションボタンでビジネス目標を表立たせることができる
まずは、コールトゥアクションボタンの概要を知っておきましょう。
Facebookページに、このたびCTA (Call To Action、コールトゥアクション)ボタンが設置できるようになり、Facebookページをより効果的にビジネスに活かせるようになりました。
CTAボタンを設置することにより、Facebookページの最も重要なビジネス目標を表立たせることができます。ボタンのリンク先は、Facebookの内外から自由に指定することができます。
引用元:Facebookページのビジネス活用がCTAボタンでより効果的に | Facebook for Business
説明の通り、ビジネスの目的達成に役立つ機能です。では、どのように使えばいいか、BuzzFeedの事例から考えていきましょう。
スポンサーリンク
Facebookページからメール購読やお問い合わせページへ
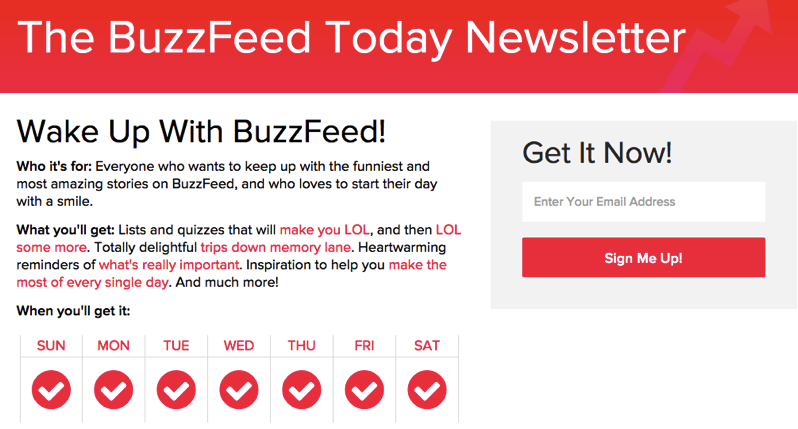
BuzzFeedはこのようにして、コールトゥアクションボタンを設置していました。

「Facebookに登録」ボタンを押すと、メルマガ購読ページに飛びます。

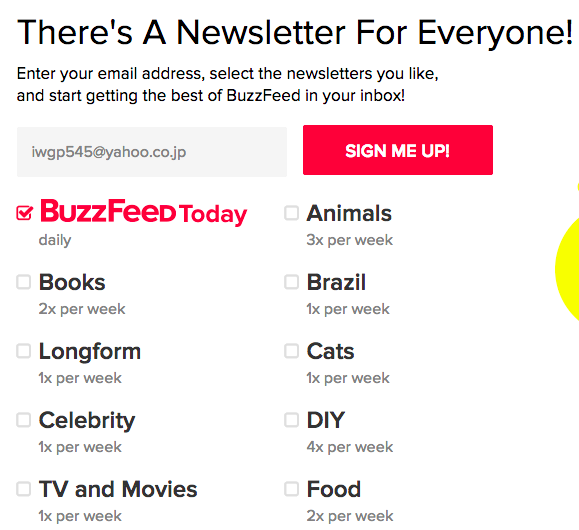
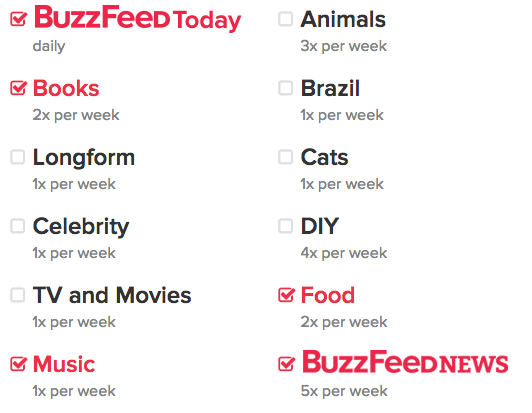
ここでは、購読するメルマガの設定をしていきます。

配信されるメルマガにはいろんなカテゴリがあるので、購読するジャンルを選択します。

ジャンルを選んだら、「SIGN ME UP」を押して、メルマガ登録完了です。


登録すると、こういうメールが届きます。


この事例から見るに、コールトゥアクションボタンは、記事の購読などユーザーにもっと接触するために利用するようですね。他にも、Twitterアカウントのページに飛ばして、フォローを促すなどの使い方が考えられます。
では、僕はどのようにコールトゥアクションボタンを設置したか、その方法とともに紹介していきます。
スポンサーリンク
らふらく^^では、お問い合わせページへリンクさせてみた
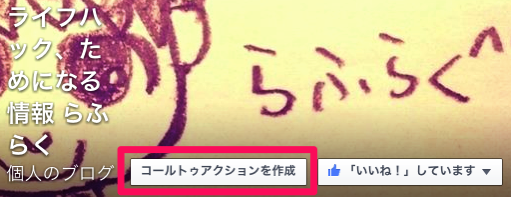
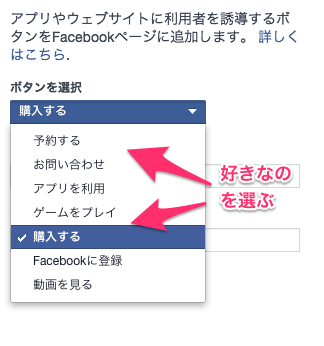
まずは、Facebookページから「コールトゥアクションを作成」を選択。


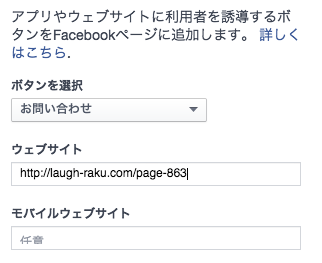
僕は、「お問い合わせ」というボタンを選んで、ブログのお問い合わせページにリンクするようにしました。ページのリンクは、フォームの「ウェブサイト」という項目に入力します。

iOSやAndroid端末からのアクセスでリンク先を割り振れるようですが、僕はどちらでも「ウェブサイト」を選択しました。


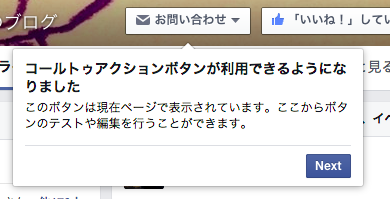
これらの設定が終われば、コールトゥアクションが利用できるようになり、Facebookページにこんな風に表示されるようになります。

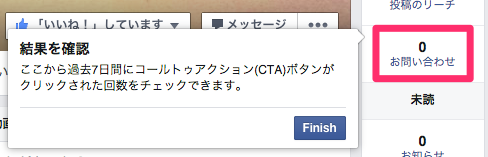
サイドバーから、お問い合わせ数も確認できるみたいです。

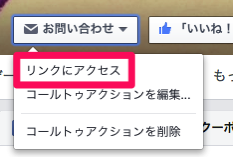
コールトゥアクション設定後のチュートリアルが終わると、「リンクにアクセス」から設定したリンク先に飛べるようになります。

なお、一度設定してからもコールトゥアクションは編集・削除できますので、ご安心を。ということで、皆さんも自身のFacebookページでコールトゥアクションを設定してみてください。
運営しているメディアやブログへの関心度を高められますので、ぜひ。
ではまた!(提供:らふらく^^(@TwinTKchan))










