ブロガーにとって神器となっているMarsEdit。MarsEditでブログを書き始めてから、これ以外のエディタは考えられなくなりました。それくらい便利なブログエディタです。
ただし、1つ不満を持っている点がありました。それは画像を挿入する時に、MAXのデフォルトサイズが600pxになっていたことです。これは飲食店を紹介する記事で困るのです。
画像のデフォルトファイルサイズを変更
料理の写真は大きい方が読み手から良好な反応を得られやすいというデータが出ています(画像勝負のメディアを運営している人が言ってました)ので、600pxでは小さいんです。だからこそ、ここはPCの横幅を目一杯使いたい所。
ということで、MAXの画像サイズを大きくする方法を探していたら、この記事を見つけたのです。
参照:MarsEditで挿入時のデフォルト画像サイズを変更する方法
そして、この記事を参考にしてMarsEditで画像挿入する際のデフォルト値を変更してみました。
スポンサーリンク
簡単に画像のデフォルトサイズを変更できる
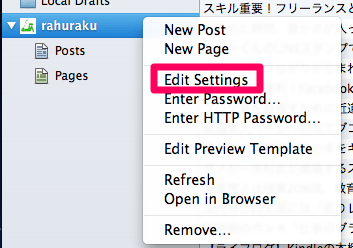
まずは、MarsEditアプリを開いて自分のブログの名にカーソルを併せ、右クリックします。

開いたメニューで「Edit Settings」を選択します。

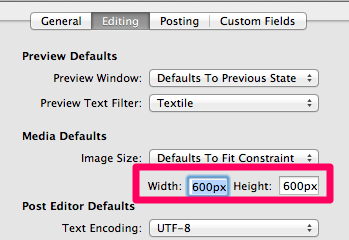
色んな項目を設定するウインドウが表示されるので、「Editing」タブを選択します。

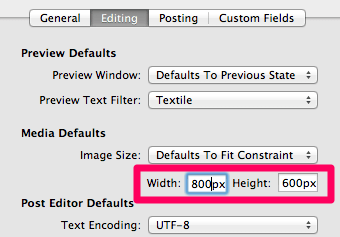
デフォルトだと、width, height共に600pxになっているので、好きなサイズ(最大値になる)に変更します。
今回はwidthを800pxに設定しました。
ここで設定しておくと、この最大値を上回らない範囲で縦横比率を保って画像を表示してくれます。

これで画像挿入の際に毎回、手入力する手間が省けます。
地味に便利ですので、試してみて下さい。
導入後は、画像もデフォルトで大きく表示されるようになりますので、以前よりも迫力のある画像になりますよ。
参照:【渋谷】仕事後の労をねぎらうなら「俺流塩らーめん」であえて辛みそを食べるのも良いかもしれない
ではまた!(提供:らふらく^^)
スポンサーリンク
ブログ運営ツールが気になる方向けの記事も
ブログ運営でお世話になっている便利ツール11個を紹介!無い生活は考えられない!










