今回は「ブログのスマホサイトをいじってみたいけど、いきなり本番でいじってしまうのは怖い」というブロガー向けの記事です。CSSなどをいじりながらリアルタイムで確認する方法を紹介します。
これを知っておくと、ブログのデザイン変更が楽になりますので覚えておきましょう。
スマホでの表示を確認しながらテーマをいじる
ブログのスマホデザインをいじるときに便利なのが「Chrome開発(デベロッパー)ツール(以下、デベロッパー・ツール)」です。これはGoogle Chromeというブラウザで使える開発に役立つツールです。
WordPressでテーマをいじる際、これを使えば作業がはかどります。
では、これから使い方を以下の手順で説明していきます。
0.【準備段階】どうやってスマホサイトの表示を確認するか
1. デベロッパー・ツールを開く方法
2. デベロッパー・ツールを見やすくする方法(右に寄せる)
3. 【実際にいじる】リアルタイムでCSSを変更する方法
スポンサーリンク
0.【準備段階】どうやってスマホサイトの表示を確認するか
スマホの表示を確認しておくために、Chromeの拡張機能を使いましょう。
参照:タブ単位でユーザーエージェントの切替ができるChrome拡張機能「MobileLayouter」
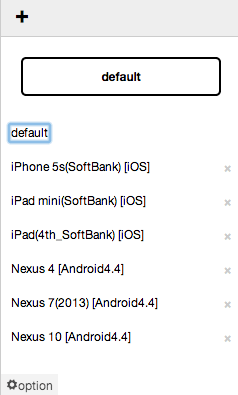
「MobileLayouter」を使えば、iPhoneなど端末ごとにどう見えているかを確認する事ができます。これを利用してお好みのスマホ表示にしておきましょう。

僕は今回「iPhone5s」を選択しました。これでブラウザ上にてスマホでの表示が確認できます。
スポンサーリンク
1. デベロッパー・ツールを開く方法
では、デベロッパー・ツールを開いてみましょう。
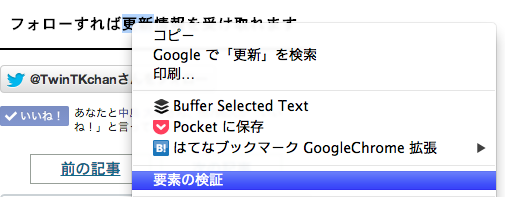
右クリックして「要素の検証」を選択すると、デベロッパー・ツールが開きます。画面下に表示されているものがそれにあたります。

そこで、htmlの要素(h1タグとかdiv, aタグとか)を確認できます。
なお、デベロッパー・ツールはショートカットキーでも開けます。「command + option + i」をタイプすればOKです。
2. デベロッパー・ツールを見やすくする方法(右に寄せる)
普通にツールを開いただけでは、htmlを確認する画面が下にあって開発がしにくいです。
ですので、デベロッパー・ツール画面を右に寄せてしまいましょう。
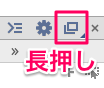
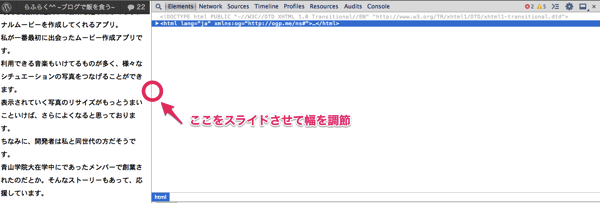
やり方は簡単です。以下の赤枠で囲った部分を長押ししましょう。


右画面に寄せるためのアイコンが表示されますので、それをクリックします。
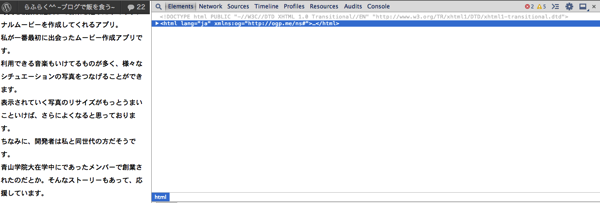
すると、画面を右に寄せる事ができます。

幅は赤丸で囲った部分をスライドさせて調整して下さい。
ちなみに、iPhoneの横幅は320pxですので、320pxでやった方がいいです。

これを利用すれば、スマホサイトのデザイン修正ができます。
3. 【実際にいじる】リアルタイムでCSSを変更する方法
では本題であるテーマをいじる方法を。
まず、いじりたい場所で右クリックして「要素の検証」をクリックします。

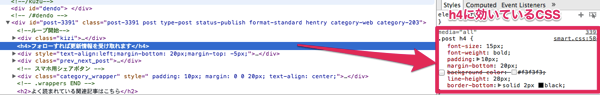
今回はh4タグのCSSをいじってみる事にします。
すると、以下の画面が表示され、左側にhtmlの要素。右側にh4タグに効いているCSSが表示されます。

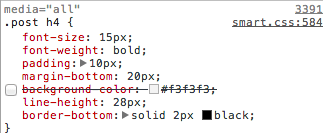
いじる前は以下のような状態になっています。

CSSは以下の通り。

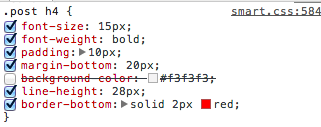
では、このCSSをいじって線を赤くしてみましょう。
そのためには、「border-bottom」の「black」の部分を「red」にしてあげます。

すると、このように線が赤色に変わります。

ちなみに、これは実際にCSSが書き換えられているわけではなく、自分が見てるページだけが変更されているだけなので、ご安心を。
こうやってスマホサイトのいじりたい部分に手を加えていけば、細かくスマホサイトデザインを修正していく事ができます。(色は「RGB値」で指定すると細かく設定できますので、そちらを使った方が良いです)
ぜひ試してみて下さい。
なお、ドットインストールの「Chrome Developer Tools入門」も参考になりますので、ぜひ見ておきましょう。
まとめ
今日紹介した方法で、僕は作業効率が格段に上がりました。スマホサイトをいじってみたいけど、ちょっと怖いなと思っているブロガーは実践してみて下さい。
ではまた!