
「記事のタイトルやアイキャッチを変更したはずなのに、Facebookのフィードでは変更されていない!」と悩んでいる方のために書きました。ぜひご覧下さい。
タイトルを変更してもFacebookの投稿に反映されない問題
こんな事ないですかね。
一度Facebookに投稿した記事について。もっと秀逸なタイトルを思いき、変更してもう一度Facebookに投稿してみた。しかし、変更したはずのタイトルが変わっていない!といった事象が。
こんなとき、困りますよね。その変更が致命的な間違いに対するものだったら大変です。でも、慌てないで下さい。変更をFacebook投稿に反映させる方法はあります。
この場合、OGPに問題があるんですね。
スポンサーリンク
そもそもOGPとは
対処法の前にOGPという聞き慣れない単語について解説します。
OGPとはOpen Graph Protocolの略です。
OGPを簡単に説明すると、「このウェブページは、こんな内容です」ということを明言するための仕様だ。
誰に明言しているかというと、それは例えばfacebookに、だ。
引用元:これだけは知っておきたいOGP (Open Graph Protocol)
Facebookに対して「この記事のタイトルはこれで、アイキャッチ画像はこれです」と明示して、Facebook側に読み取ってもらうための決まり事です。これをしっかり設定しないとFacebookの投稿では情報を正しく読み取ってもらえないのです。
スポンサーリンク
Facebookでの表示が変更されないのはキャッシュが問題
そして、今回の問題ではOGPのキャッシュが問題なのです。
ちなみに、キャッシュとは一度読み込んだ情報を保存しておく事です。
OGPを記事更新の際に設定すると、キャッシュにより保存されます。それ以降、Facebook側ではキャッシュを基に投稿を表示するようになります。ですので、Facebookでの表示を変更させるにはキャッシュをクリアしなければなりません。
では、どうやってキャッシュをクリアすればいいのでしょうか。
キャッシュはオブジェクトデバッガーでクリアできる
キャッシュのクリアにはオブジェクトデバッガーを利用します。
参照:Debugger
リンク先にて

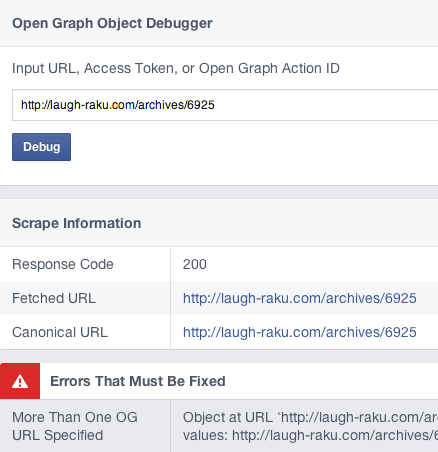
フォームにURLを入力して「Debug」を押せばキャッシュがクリアされます。
実際にやってみましょう。
こちらの

「はやっ!!Google ~」の記事タイトルを変更してみます。
変更前、Facebookではこのように表示されています。

記事タイトルを変更してみます。

「はやっ!!」を「速攻!」に変更しました。
ここでFacebookでの表示を見てみましょう。

タイトル表示が変わっていませんね。(なぜかアイキャッチ1枚目がおかしいのは謎)
ではデバッガーを使いましょう。
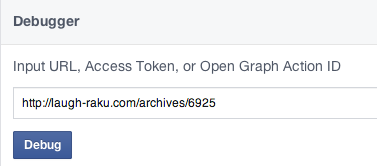
該当記事のURLをフォームに入力して「Debug」を押します。

するとこのような画面が表示されます。

ページ下の「Preview」を見ると

タイトル変更が反映されている事がわかります。
これでキャッシュはクリアされて、問題は解決しました。
Facecbookの方でも確認してみましょう。

大丈夫ですね!成功です!
デバッガーは便利!
今回のようにFacebookにて記事タイトル変更が適用されていないようなら、デバッガーを利用してキャッシュをクリアしましょう。
また、デバッガーではFacebook投稿前に「Preview」を利用すれば、どのように表示されるか確認できます。フィードでの表示を確認したい場合はぜひ!バイラルメディアなどではアイキャッチ画像が勝負なので、ぜひともデバッグしたい所ですね。
今回は以上です。
それでは!










