ブログのアクセスアップに欠かせない記事のSNSシェアボタン。このシェアボタン、意外と読み込みに時間がかかっているのです。読み手にストレスを与えないためにも、ぜひともSNSボタンの読み込みを速くしてブログ全体の表示を速めたいもの。
そこで有効なのが「非同期処理」。
聞き慣れない言葉だと思いますが、これが効果的なんです!しかも、この非同期処理は簡単に設定する事ができますので非常にオススメ!
今回は非同期処理の仕組みとSNSボタンを非同期処理する設定を紹介していきます。
非同期処理とは?
ざっくり言うと、非同期処理は今行っている処理(タスク)の完了を待たずに他の処理(タスク)を行う事です。
同期処理では、その逆で、今行っている処理が完了しない間は、他の処理を行わなず現在の処理に集中します。
まだ、わかりづらいですよね。次の章で具体的な例を用いますのでもう少し読み進めてください。
スポンサーリンク
SNSボタンを同期処理で読み込むとどうなる?
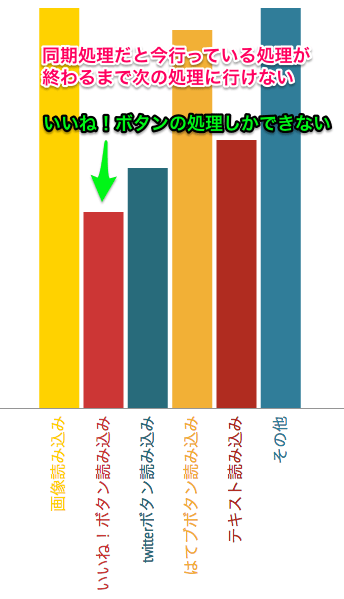
Facebookのいいね!ボタンは、JavaScriptによる読み込み処理があってブログページに表示されています。この処理が同期処理で行われていたらどうなるでしょう?
いいね!ボタンの読み込み処理のみが行われ、テキストや画像の表示処理が行われません。
よって、ブログ全体の表示が遅いとユーザーに感じさせてしまうのです。

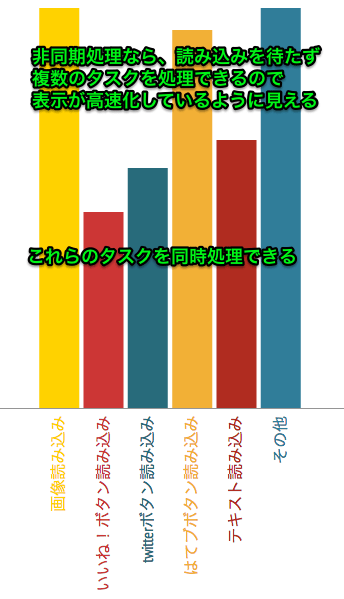
しかし、非同期処理ならいいね!ボタンの読み込み以外の処理(テキスト、画像表示など)も並行して行われます。つまり、ユーザーにブログ全体の表示速度を同期処理よりも速く感じてもらえるのです。

理解して頂けたでしょうか。
非同期処理により、ブログページ全体の表示速度自体は変わりません。
しかし、SNSボタン以外の表示も同時並行で行えるようになるので、ユーザーにはサイトの読み込みが速くなったと感じてもらえるのです。
では、次の章でその非同期処理をするための設定方法を学んでいきましょう。
スポンサーリンク
SNSボタン読み込みを非同期処理する方法
まずはいいね!ボタンを非同期処理で読み込む方法です。
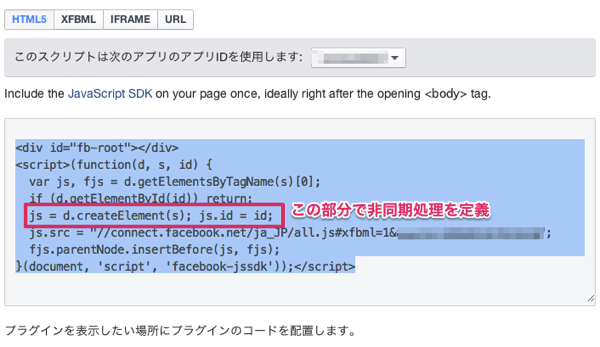
Facebookのdevページから追加したいボタンのコードを取得する際、「Get Code」をクリックして吐き出されるコードをちょろっと編集します。

赤枠で囲った部分に「 js.async = true;」を追加するだけです。「async」は非同期という意味。
以下のコードのようにすれば、いいね!ボタンを非同期処理してくれて、ブログページ全体の体感表示速度を上げる事ができます。
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id; js.async = true;
js.src = "//connect.facebook.net/ja_JP/all.js#xfbml=1&appId=自分のID";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
twitterシェア、フォローボタンの非同期処理
twitterのシェア、フォローボタンも簡単に非同期処理設定できます。
twitterボタン作成ページで吐き出されるコードに「js.async=true;」を追加すればOK。
<a href="https://twitter.com/share" class="twitter-share-button" data-lang="ja">ツイート</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.async=true;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
これでtwitterボタンも非同期処理され、ブログ全体の体感表示速度を高められます。
なお、はてブボタンは生成時にデフォルトで非同期処理されるように設定されています。(async=”async”の部分)
また、feedlyも非同期処理でボタンが読み込まれるみたいです。
Adsenseも非同期処理する事ができる
SNSボタン以外にAdsenseも非同期処理による読み込みを行う事ができます。
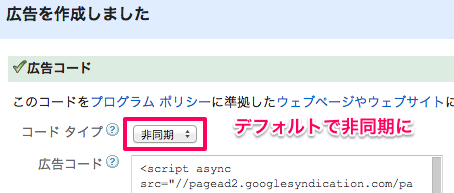
Adsenseの最新版ですと、広告を作成した際にデフォルトで非同期処理がなされるように設定されています。

以前、つくった広告を利用している場合は非同期処理がなされているか確認した方がいいですね。
ブログ全体の表示速度に影響してきますので。
まとめ
・SNSボタンは非同期処理で読み込むといい
・それは、非同期処理によりテキスト読み込みなどの処理も並行して行えるようになるので、ユーザーのページ体感速度が上がるから
・SNSボタン以外にAdsenseでも非同期処理設定が簡単にできる
以上です。ブログページの表示速度はユーザーにとって重要な指標ですので、紹介した方法を使って少しづつ改善していきましょう。
それでは!
ブログの表示速度を上げたいなら
いいサーバーに乗り換えるという手もありますよ。
私が利用しているサーバーです。さくら、ロリポップなどを使っているなら乗り換えた方がパフォーマンス上がります。
![]()