
Stingerの記事コンテンツエリアの横幅はデフォルトだと狭め(560pxくらい)に設定されています。なので、記事コンテンツエリアに「336 × 280」のAdsenseを横並びに配置することができません。
他にも「いろいろとカスタマイズしたい」など横幅の狭さがネックになるケースがあります。
そんな不便を解消するために有効なのが、記事コンテンツエリアの幅自体を広げることです。横幅を変更するのは簡単にできますので、ぜひお試しあれ。
記事コンテンツエリアの横幅を変える方法
まずは、こちらの幅を変えていきましょう。

なお、事前にブラウザの開発ツールで設定すべき横幅の値を求めておきましょう。
Chromeの場合、開発ツールは「右クリック」→「要素の検証」で使うことができます。
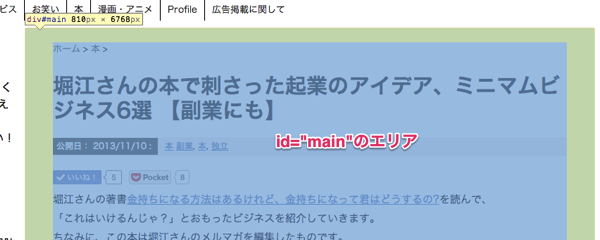
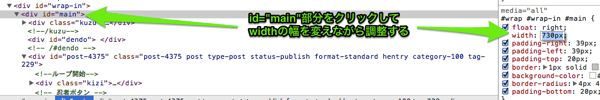
開発ツールを開いたら、「div id=”main”」の部分をクリックしてwidthの値を調整しておきます。

調整がすんだら、本番です。
ダッシュボードの「テーマ編集」からstyle.cssを開きます。
そこで、「cotrol + f」を使って「#main」と検索します。
すると、以下のコードにヒットするので、widthの数字を好きなように変更します。
#wrap #wrap-in #main {
float: right;
width: 730px; /* ここを設定したい幅に変える */
padding-right: 39px;
padding-left: 39px;
padding-top: 20px;
border: 1px solid #ccc;
background-color: #FFF;
border-radius: 4px 4px 4px 4px;
padding-bottom: 20px;
}
[css]
一般的なブログでは600~750で設定されています。
「ファイルを更新」すれば、記事コンテンツ幅を変更することができます。
しかし、ここで注意が必要です。
記事コンテンツエリアの幅を変更すると、サイト全体のレイアウトが崩れる場合があります。そのためサイト全体の幅も変更してあげる必要があります。
<h2>サイト全体の横幅を変更する方法</h2>
<img src="https://laugh-raku.com/wp-content/uploads/2014/03/94fba3e409f7ecf75e5e503c68ea4fc31.png" alt="wordpressブログで横幅を変える方法" title="wordpressブログで横幅を変える方法.png" border="0" width="600" height="95" />
style.cssにて「#wrap-in」で検索すると、以下のコードにヒットしますので、widthの数字を好きな値に変更します。
[css]
#header-in, #wrap-in, #navi-in, #footer-in, #gazou-in {
width: 1160px; /* ここを設定したい幅に変える */
margin-right: auto;
margin-left: auto;
}
これでブログ全体のレイアウトも整うはずです。
最後にせっかくですからサイドバーの横幅を変える方法も紹介しておきます。
スポンサーリンク
サイドバーの横幅を変更する方法
style.cssにて「#side」と検索してください。
すると、以下のコードにヒットしますのでこれまで通りwidthの値を変更しましょう。
#wrap #wrap-in #side {
float: left;
width: 336px; /* ここの値も変更する */
}
これでサイドバーの横幅も変更することができます。
スポンサーリンク
まとめ
・Adsenseを横並びにするためにもブログコンテンツエリアの幅は広げたい
・style.cssにて簡単に変更できる
・コンテンツエリアの横幅を変えたら、サイト全体の幅も変えないとレイアウトが崩れてしまうかも
これを知っているだけで、ブログカスタマイズのできる範囲が広がりますので覚えておきましょう。