これまでPCページのファーストビューがAdsenseで埋まってしまい、本文が隠れてしまっていたのでそれを改善しました。ファーストビューを最適化しないと、ユーザビリティを損なうばかりかAdsense規約違反になる可能性もありますので、ぜひとも対応しておきましょう!
なぜファーストビューに記事本文が表示されていなければならないか?
メラビアンの法則が証明しているように人間は、物事を判断する材料として「見た目」を最重視しています。
また、人間は数秒で見たものの判断をしてしまうため、見た瞬間に「これはいい!」と思ってもらえることが大切なのです。
サイト設計も同じです。
ユーザーに第一印象つまり「ファーストビュー」で良いサイトだと思ってもらうことが重要というか必須と言えます。
なので、ファーストビューが広告で占領されていて記事本文が見えないブログなんてモノは最悪です。
スポンサーリンク
ファーストビューに広告を表示しすぎるとアカウント停止の危機も
さらに、ファーストビューにコンテンツ以外のAdsense広告を詰め込みすぎると、Google Adsenseのポリシー違反になる恐れがあります。
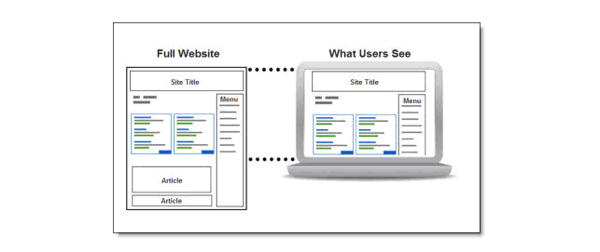
下のサイト レイアウトは、スクロールしなければ見えない位置にコンテンツが押しやられ、コンテンツと Google 広告を区別しにくい例です。
引用元:スクロールしなければ見えない位置にコンテンツを押しやるサイト レイアウト
ファーストビューに記事コンテンツを持ってこないと、Adsenseアカウントの停止になる恐れもあるのです。ファーストビューにブログのメインコンテンツを表示することがいかに大事かわかって頂けたでしょうか。
スポンサーリンク
そんな最悪なUI・UXだった私のブログ
偉そうなことを言ってきましたが、実は私のブログもファーストビューを無視した最悪なUI・UXになっていました。

この対策として、Adsenseを記事の書き出し直後に配置することにしました。ちなみに、書き出し直後というのは
<!--more-->
の直後のことです。
Adsense広告を記事の書き出し直後に配置する方法
方法はfunctions.phpに処理を記述するだけです。
こちらはかん吉さんの「記事中」にアドセンスを表示する方法を参考にさせて頂きました。
なお、functions.phpはインデントや改行に厳しく、エラーが出やすいので、必ずバックアップをとってから作業しましょう。編集に失敗すると、画面が真っ白になってしまうという恐ろしい事態が起きてしまいますので。
add_filter('the_content', 'adMoreReplace');
function adMoreReplace($contentData) {
$adTags = <<< EOF
Adsenesコード
EOF;
$contentData = preg_replace('/<span id="more-[0-9]+"><\/span>/', $adTags, $contentData);
$contentData = str_replace('<p></p>', '', $contentData);
$contentData = str_replace('<p><br />', '<p>', $contentData);
return $contentData;
}
「EOF」で挟まれている部分にAdsenseのコードを挿入してあげるだけ。
非常に簡単ですね。
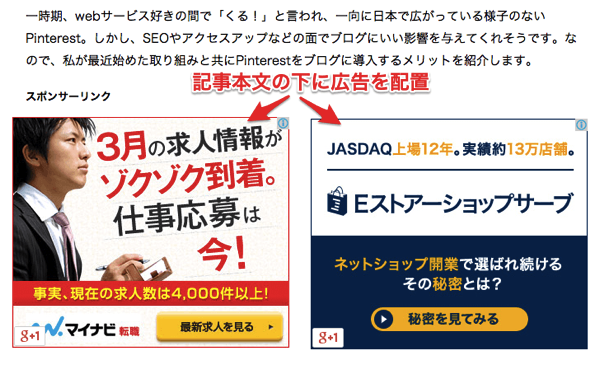
これでファーストビューが以下のように改善されました。

記事書き出しをちょこっと読むと、Adsense広告が表示されるという感じです。

これでユーザビリティを上げることができました。
まとめ
・ファーストビューにコンテンツを表示できていないとユーザーにいい印象を持たれなくなってしまう
・ファーストビューにコンテンツがなく、広告で埋め尽くされている状態は、Adsenseポリシー違反になるかも
・functions.phpに追記すれば、moreタグ直後にAdsense広告を配置できる