バイラルメディアの「バズ」には、独特なSNSボタンが寄与しているはず!
ユーザーが心を揺さぶられた後、「俺こんなの知ってるぜ、すげーだろ」というドヤ感と共に伝えたくなったとき、あの目立つSNSシェアボタンがあったら、ついシェアしたくなってしまいます。
その実装方法を紹介していきます。バイラルメディア風の記事を書こうと思っているあなたの役に立てればと思います。
今回表示するのはこんなボタン
今回はバイラルメディアでよく目にするこういうボタンを実装していきます。

各サービスこぞってこのスタイルをとっているだけに、きっと効果があるのでしょう。
作業も簡単で、
・SNSシェアボタンのコードを書いて記事に埋め込む
・特定記事でPHPを実行できるプラグインを有効化する
だけです。
それではいきましょう。
スポンサーリンク
SNSシェアボタンのコードを書く
今回は、@enigamid1020さんのこちらの記事を参考にさせて頂きました。
ありがとうございます!
紹介されているコードをそのまま利用すればOKです。ちなみにこんな感じ。
<div class="snsshare"> <a id="share_fb" href="http://www.facebook.com/share.php?u=<?php the_permalink(); ?>"onclick="window.open(this.href, 'FBwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;">Facebookでシェア</a> <a id="share_tw" href="http://twitter.com/share?count=horizontal&original_referer=<?php the_permalink(); ?>&text=<?php the_title(); ?>&url=<?php the_permalink(); ?>"onclick="window.open(this.href, 'tweetwindow', 'width=550, height=450,personalbar=0,toolbar=0,scrollbars=1,resizable=1'); return false;">Twitterでシェア</a> </div>
.snsshare {
width: 100%;
height: 50px;
margin-bottom: 20px;
}
.snsshare a {
width: 50%;
height: 30px;
padding: 14px 0;
float: left;
font-size: 18px;
font-weight: lighter;
color: #ffffff;
text-align: center;
letter-spacing: 0.1em;
display: inline-block;
font-family: 'Avenir','Helvetica neue';
}
.snsshare a:hover {
color: #dd3333;
}
.snsshare a#share_fb {
background-color: #3b5998;
border-bottom-color: #314a7f;
}
.snsshare a#share_tw {
background-color: #00acee;
border-bottom-color: #007fb2;
}
あとは、このHTMLコードを記事の表示させたい部分に貼付けるだけ。
スポンサーリンク
特定記事でPHPを実行できるプラグインを有効化する
しかし、ここで問題が。
特定記事の中ではPHPコードを実行できません。
こういうヤツね↓
<?php the_permalink(); ?>
ですので、PHPを実行できるようにするプラグインをインストールして有効化してあげる必要があります。
そこでインストールするのがExec-PHPというプラグインです。
Exec-PHPの詳細な使い方はアルファシスさんのこちらの記事を参考にさせて頂きました。
わかりやすくまとめていただき感謝です!
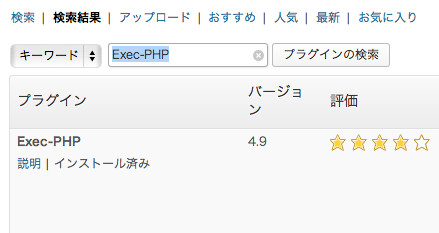
インストールして有効化の流れは、いつも通りWordPressのダッシュボードから「プラグインの新規追加」で「Exec-PHP」と検索して

こちらをインストールして有効化します。
有効にした後は特に設定すべき所はありませんでしたので、初期設定のままでOKです。
あとは、上記のコードを記事に貼付ければ完了です!
バイラルメディア風のシェアボタンの効果が楽しみ
完成したSNSシェアボタンがこちらです。

今回、始めての特定の記事で導入したわけですが、作成したビッグサイズのSNSボタンによりどれだけの効果が出るのか楽しみです。もし、いい結果が出るのであれば、今後他の記事でも採用してきたいと思います。
みなさんもバイラルメディア風の記事を書くときはピンポイントで利用してみてはいかがでしょうか。












