訪問別PV向上のためにブログデザインをいじっています。今回はその対策としてスマホサイトに固定フッターを組み込んでみました。あるブログでは直帰率の改善にもつながったと報告があるので期待が持てます。
記事にはコードも載せておりますので、「これはいい!」と思ったら導入してみてください。
スマホの固定フッターとは?その効果は?
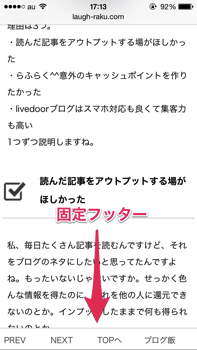
固定フッターとはこういうやつです。

こちらの記事によると、スマホサイトに固定フッターを導入してブログの直帰率が改善したそうです。
メニューをアプリっぽくフッターに固定してみたら、直帰率が10%ほど改善しました。
このように固定フッターを効果的に使う例は多いようで、コリスのウェブページに固定表示させるエレメントの効果的な使い方にもいくつか例が取り上げられていました。こちらも参考にして自分のサイトに導入すべきかを検討してください。
スポンサーリンク
固定フッターを実装するコード
毎回言っていますが、改造前のコードはしっかりバックアップをとっておいてくださいね。Gitを使うと便利です。
コードは以下の通り。
<div id="snsbox">
<div class="sns">
<ul id="footer_menu" style="width: 320px;">
<li><?php previous_post_link('%link', 'PREV', TRUE, ''); ?></li>
<li><?php next_post_link('%link', 'NEXT', TRUE, ''); ?></li>
<li><a id="menu" href="#header-in">TOPへ</a></li>
<li><a href="リンク先URL">ブログ飯</a></li>
</ul>
</div><!-- .sns -->
</div><!-- #snsbox -->
.sns {
bottom: 0px;
position: fixed;
z-index: 9998;
border-top-width: 1px;
border-top-style: solid;
border-top-color: #ccc;
padding-left: 16px;
margin-left: -10px;
background-color: rgb(255, 255, 255);
}
.sns li {
margin: 5px 0;
float: left;
width: 76px;
}
.sns li a{
color: #424242;
text-decoration: none;
font-size: 13px;
}
.sns h3 {
margin-left: 7px;
z-index: 9999;
padding: 0;
color: #dddddd;
line-height: 120%;
font-size: 15px;
font-weight: bold;
}
#container #wrap #wrap-in #main #snsbox03 .sns03 .snsb {
padding-top: 10px;
padding-right: 0px;
padding-bottom: 10px;
padding-left: 0px;
margin-right: -5px;
margin-left: -5px;
}
以上です。classなどはそれぞれ書き換えてください。
スポンサーリンク
スマホ最適化のメリットがわからないなら
最後に。いまいちスマホ最適化の重要性に納得できないあなたへ。Yahoo!が作成したこちらの動画をご覧下さい。スマホ最適化の大切さを実感するはずです。
ご理解いただけたでしょうか?これからブログへのスマホでのアクセスは増加していくばかりです。この機会にスマホ最適化に着手していき、デザイン面からもユーザーに愛されるブログに育てていきましょう。
それでは!
簡単にスマホ最適化してくれるサービスも
実装が大変そう!と思う方にはこちらのduda mobileがオススメ。
dudaはPCサイトをスマホサイトに一発変換してくれるサービスなのです。
dudaサイトからURLを入力するだけでスマホサイトをシミュレーションできるサービスもありますので、まずはそちらを試してみてください!