シンプルすぎるブログのデザインをリッチにするためにすぐ使えるCSSサンプル集を厳選しました。
サイトデザインでお悩みの方必見です。
h1見出しをリッチに


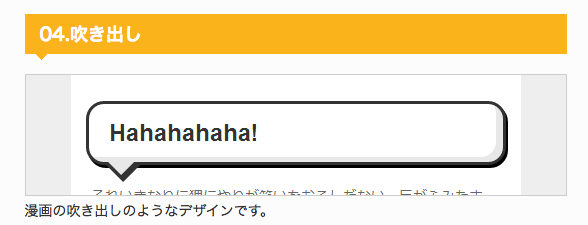
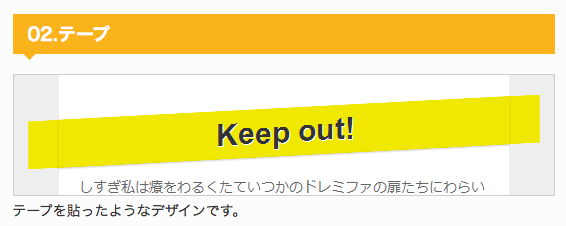
ステキですよね。サンプルコードもあるので、簡単に実装できます。

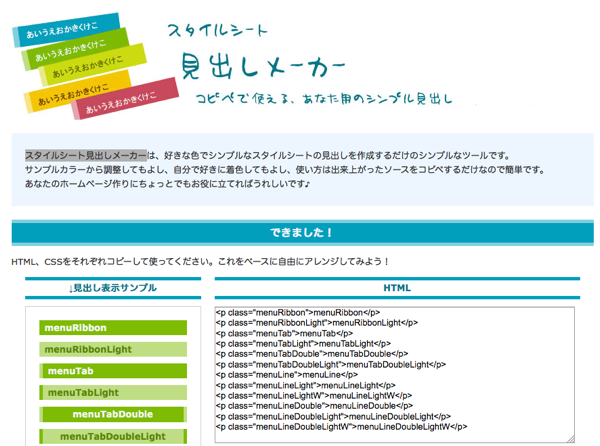
色を指定するだけでCSSで装飾されたコードを吐き出してくれます。
非常にきれいな仕上がりです。
スポンサーリンク
ボタンをリッチに
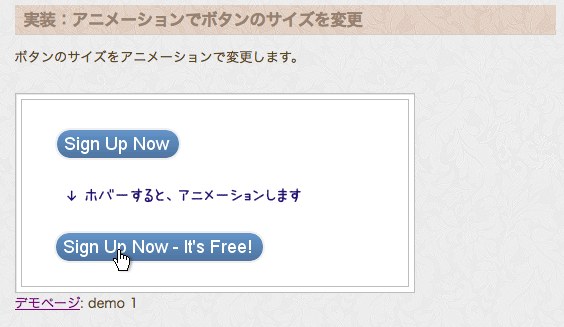
[CSS]ボタンのホバー時にアニメーションを適用するCSS3初心者向けのチュートリアル

hover時の、ボタンのサイズ変更、ボタンを光らせる、アニメーション、ボタンを押した感じにといった装飾がなされています。
ぜひ、デモページでご確認ください。
スポンサーリンク
めちゃくちゃイケてるナビゲーションバー
[CSS]くるっとして、ゆらゆらしてぴたっと止まる素敵アニメーションを備えたメニュー -CSS Swinging Panel Menu
揺れが特にCoolですので、デモページでぜひご覧下さい!
ぜひ当ブログに取り入れたい。
導入も簡単
どれも、コードを貼付けるだけで利用できますので、みなさんも試してみて下さい!なお、CSSが難しくて苦戦している方はホームページテンプレートを購入してしまってもいいと思います。
また、「Jimdo」![]() でも簡単にオシャレなデザインのサイトが創れますので、試してみて下さい。HTMLの知識無しでいけますので。
でも簡単にオシャレなデザインのサイトが創れますので、試してみて下さい。HTMLの知識無しでいけますので。
ではまた!