
記事の拡散やブログのフォロワーを増やすのに欠かせないのがはてブ、twitter、Facebook、feedlyなど各種SNSボタン。忍者まとめボタンやプラグインを使えば簡単に設置する事ができるのですが、レイアウトを整える際、カスタマイズしづらくなってしまうのが悩みでした。
しかし、そんな悩みを解決する方法があるのです。
それは、各種SNSボタンを個別で作成して好きなように並べていく事です。そうすれば、レイアウトも自由自在に組む事ができます。そこで、今回は個別ではてブボタンなどを作成して記事の最後にきれいに設置する方法を紹介していきます。
今回の作業の流れ
以下の流れで進めていきます。
1 はてブボタンの作成
2 twitterボタンの作成
3 いいね!ボタンの作成
4 feedlyボタンの作成
5 作成したボタンの設置
スポンサーリンク
はてブボタンの作成
はてブボタンはこちらから作成していきます。
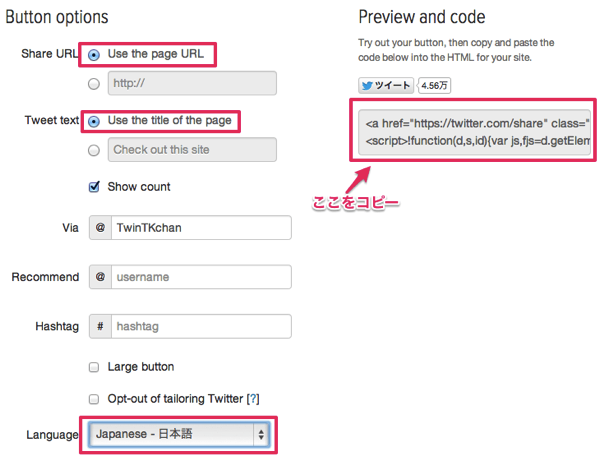
やることは、ボタンのタイプを選ぶ、言語を選択するなど。それらを選択すると、右の方にボタンを出力するためのHTMLコードが吐き出されます。しかいs、このままブログに貼付けても、各種記事のURLとタイトルをシェアする事ができません。なので、この部分に少し手を加えます。
href="https://b.hatena.ne.jp/entry/"
の部分に各種記事のURLを出力する関数「 the_permalink() 」を追加します。
href="https://b.hatena.ne.jp/entry/<?php the_permalink() ?>"
と変更。
さらに、タイトル部分も出力されるようにするために
data-hatena-bookmark-title=""
部分に「php the_title() 」を追加します。
data-hatena-bookmark-title="<?php the_title() ?>"
これではてなボタンはOKです。
実際のコードを以下に載せておくので、参考にしてください。
<a href="https://b.hatena.ne.jp/entry/<?php the_permalink() ?>" class="hatena-bookmark-button" data-hatena-bookmark-title="<?php the_title() ?>" data-hatena-bookmark-layout="standard-balloon" data-hatena-bookmark-lang="ja" title="このエントリーをはてなブックマークに追加"><img src="https://b.st-hatena.com/images/entry-button/button-only@2x.png" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a><script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script>
スポンサーリンク
twitterボタンの作成
twitterでのシェアボタンはtwitter公式サイトから作成する事ができます。
まず、「share a link」ボタンを選択して言語設定などをしていきます。基本的にデフォルト設定のままでOKです

あとは、右側に出力されるコードをブログに貼付ければ、twitterシェアボタンが表示されます。

なお、twitterでのフォローボタンを作成したい場合は、ボタン選択時に「Follow」を選択し、そこで出力されるコードをコピペすればOKです。

いいね!ボタンの作成
いいね!ボタンはFacebookのdeveloperサイトで作成する事ができます。
なお、いいね!ボタンの作り方に関してはこちらの記事が詳しいのでこれから説明する事で不明点があれば、そちらにアクセスしてみてください。
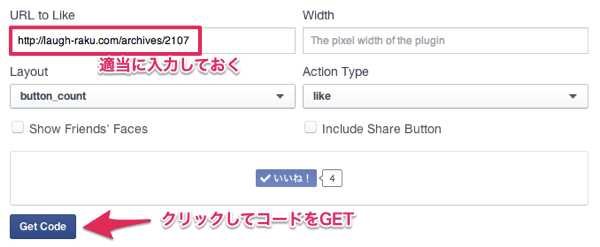
作り方ですが、まず以下のように入力すべき箇所を埋めておきます。「Layout」は「box count」にしておくといいね!数が表示されるのでおすすめ。

あとは「Get Code」でコードを出力するだけです。

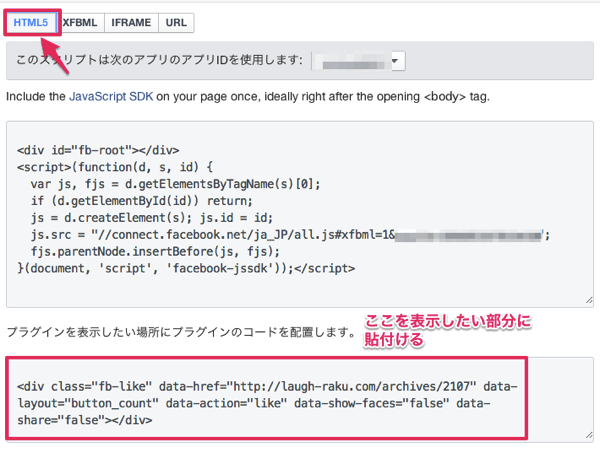
上のコードはbodyタグの直後に配置してください。あと、HTML5とIFRAMEなどがありますが、Facebookの仕様変更に左右されにくいHTML5版を利用しておくのがいいみたいです。(和洋風によると)
下のコードでは、はてブ同様リンク部分を個別の記事URLになるよう変更してあげる必要があります。
<div class="fb-like" data-href="適当なURL" data-layout="button" data-action="like" data-show-faces="false" data-share="false"></div>
data-hrefの「適当なURL」部分を「the_permalink(); 」で置き換えてあげればOKです。
<div class="fb-like" data-href="<?php the_permalink(); ?>" data-layout="button" data-action="like" data-show-faces="false" data-share="false"></div>
これでいいね!ボタンの作成も完了です。
あとはfeedlyボタンだけです。
feedlyボタンの作成方法
feedlyボタンは作成が一番簡単です。
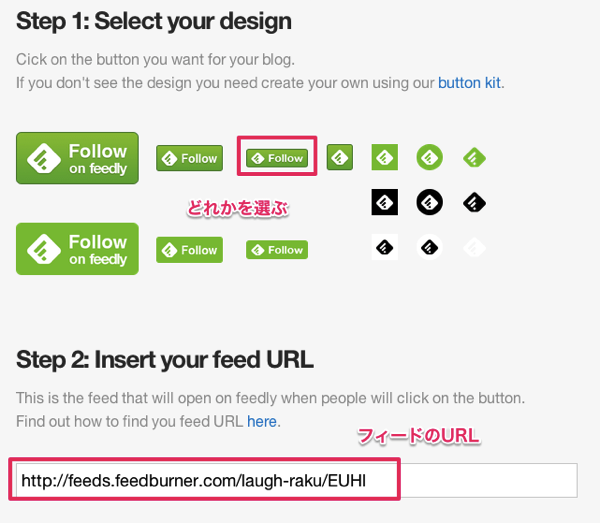
feedlyサイトにて簡単なステップを踏むだけで作成できます。
そのステップとは、作成したいボタンを選びフィードのURLを入力するだけという簡単なもの。

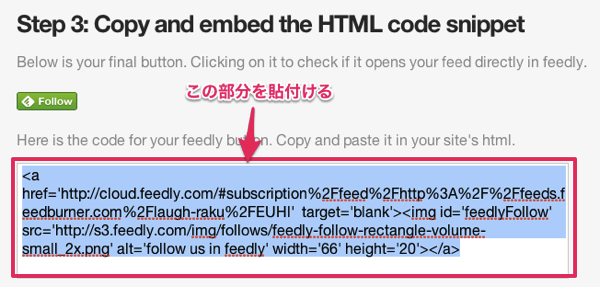
あとは生成されたコードをブログに貼付けるだけです。

簡単すぎますね。
最後に、これらのボタンを利用してレイアウトを組んでブログに生成する方法を紹介します。
作成したSNSボタンをブログに表示する方法
以下のコードでブログに横並びで表示する事ができます。
<table>
<tr>
<td>
<a href="https://b.hatena.ne.jp/entry/<?php the_permalink() ?>" class="hatena-bookmark-button" data-hatena-bookmark-title="<?php the_title() ?>" data-hatena-bookmark-layout="standard-balloon" data-hatena-bookmark-lang="ja" title="このエントリーをはてなブックマークに追加"><img src="https://b.st-hatena.com/images/entry-button/button-only@2x.png" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a><script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script>
</td>
<td>
<div class="fb-like" data-href="<?php the_permalink(); ?>" data-layout="button" data-action="like" data-show-faces="false" data-share="false"></div>
</td>
<td>
<a href="https://twitter.com/share" class="twitter-share-button" data-lang="ja">ツイート</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.async=true;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</td>
</tr>
</table>
ulを使ったほうがいい気もしますが、私はtableを利用しています。ちょっと気持ち悪いなーという方はulでやってみてください。
見た目はこんな感じ。(@スマホ)

これが気に食わないなーという方はぜひカスタマイズしてみてください。
まとめ
・SNSボタンを個別で作成すれば、レイアウトを自由自在に組む事ができる
・実ははてブ、twitter、いいね!、feedlyボタンは簡単に作成できる
・個別でボタンを作成すれば、スマホ・PCの表示切り替えもしやすいのでオススメ










